Seiring berjalannya waktu, website WordPress Anda dapat menjadi lambat atau sulit diakses. Tentu ini bisa mempengaruhi traffic website Anda. Pengunjung dapat meninggalkan website karena kecepatan akses website yang lambat.
Selain itu, website yang sulit diakses dapat menurunkan peringkat pencarian di mesin pencari. Google, salah satu mesin pencari terbesar, menyukai website dengan kecepatan yang baik. Kecepatan website sudah menjadi indikator penentu untuk masuk halaman pertama Google.
Salah satu cara untuk mengoptimasi kecepatan website WordPress adalah dengan memasang plugin LiteSpeed Cache. Plugin ini telah terintegrasi dengan web server LiteSpeed Enterprise di Niagahoster. Setelahnya, Anda juga dapat mengoptimasi gambar pada website dengan LiteSpeed Cache.
Aktifkan LiteSpeed Cache melalui Member Area Niagahoster
Ikuti langkah-langkah di bawah untuk mengaktifkan LiteSpeed Cache pada website WordPress Anda.
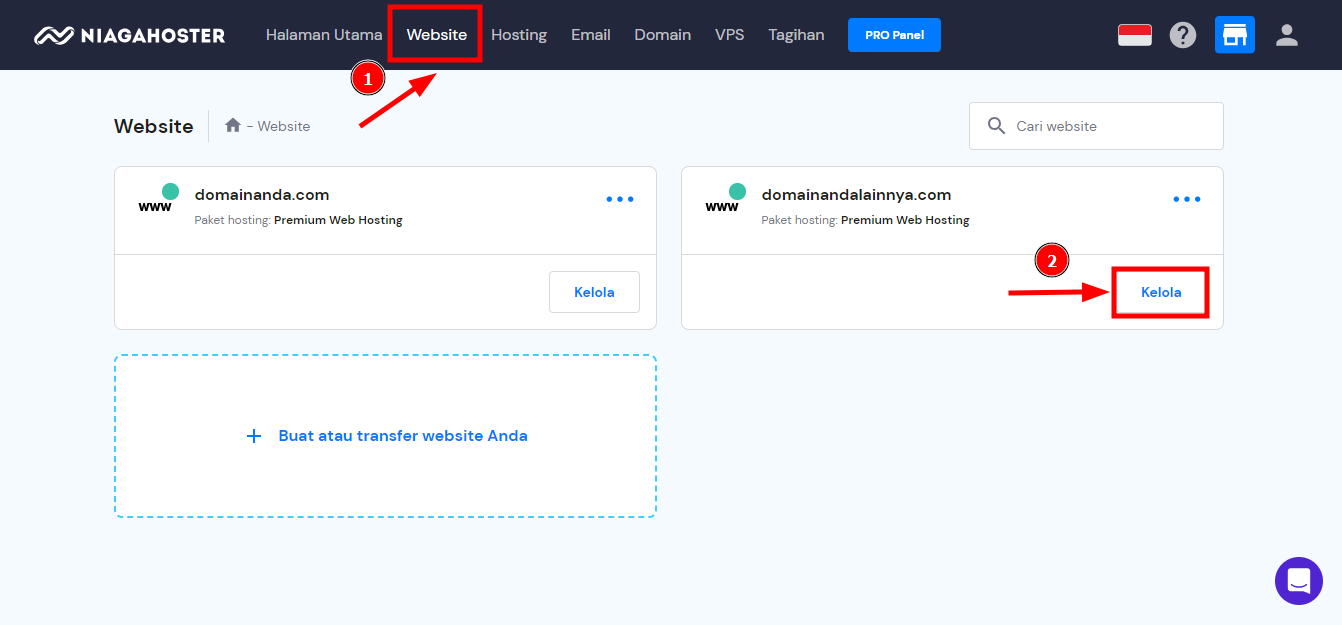
1. Masuk ke Member Area Niagahoster, kemudian lanjutkan dengan membuka Website → Kelola:

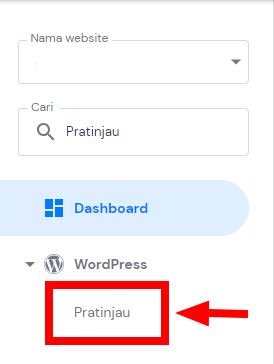
2. Selanjutnya, cari Pratinjau pada menu WordPress di sidebar, dan klik untuk melanjutkan:

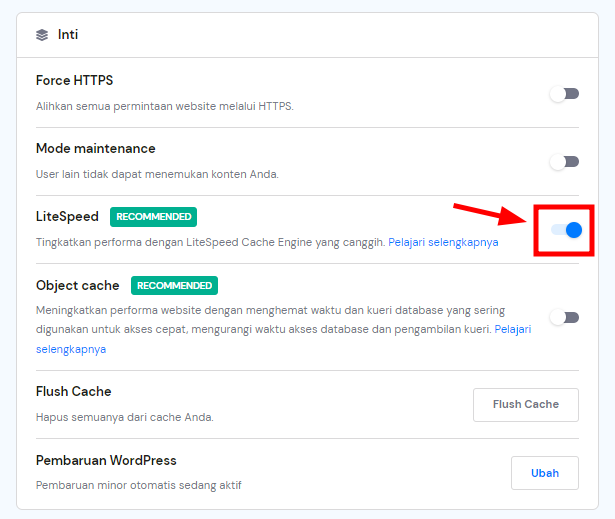
3. Anda akan diarahkan ke tab WordPress. Pada menu Inti, aktifkan LiteSpeed dengan mengganti menjadi On.

Konfigurasi LiteSpeed Cache
Ikuti panduan di bawah untuk melakukan konfigurasi plugin LiteSpeed Cache di WordPress. Konfigurasi ini akan dilakukan pada 4 bagian: General, Cache, Image Optimization, dan Page Optimization.
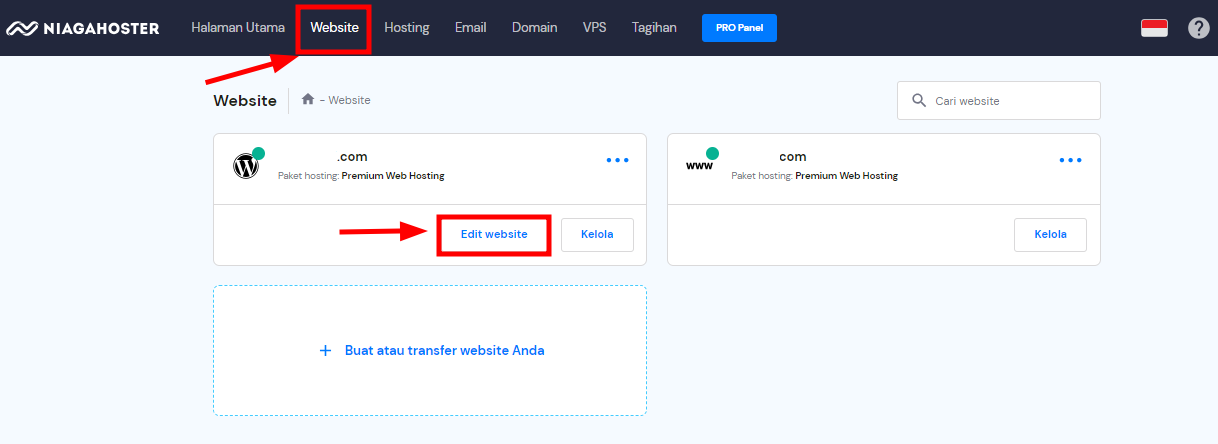
1. Buka tab Website, kemudian klik Edit Website untuk akses mudah menuju Admin WordPress Website Anda.

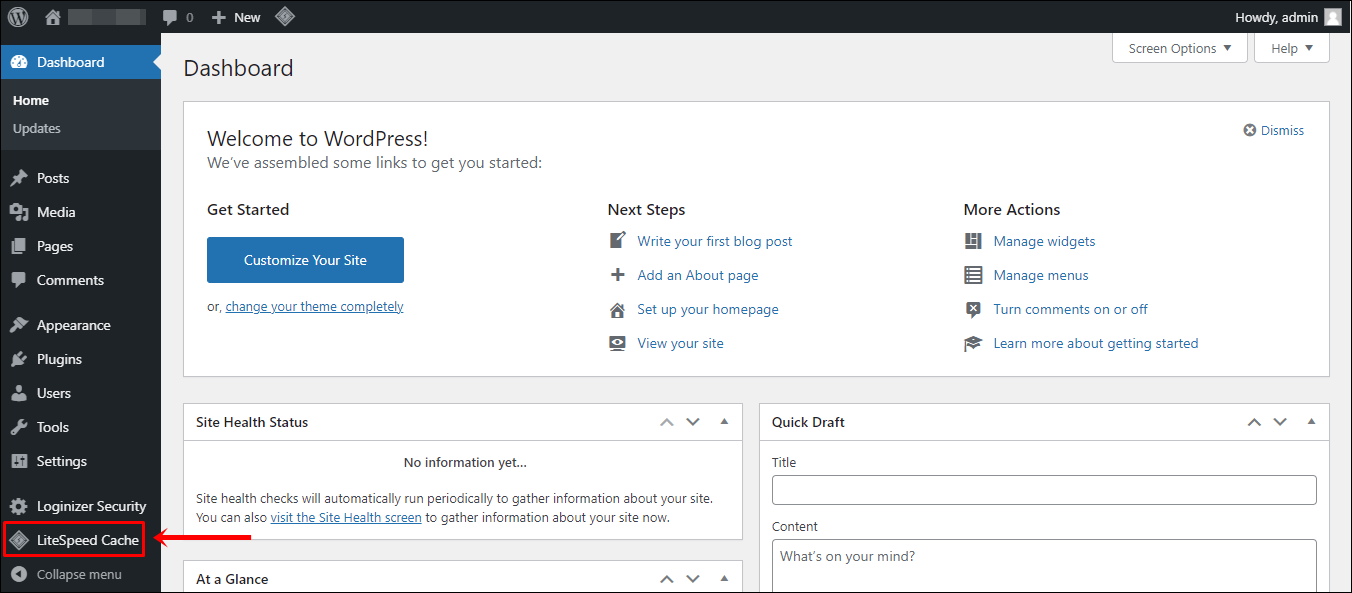
2. Anda akan diarahkan ke dashboard WordPress. Pilih menu LiteSpeed Cache untuk melakukan konfigurasi plugin ini.

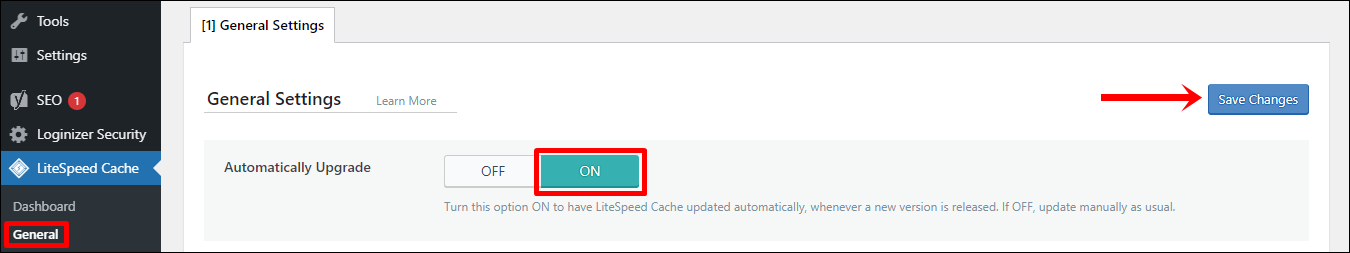
General Settings
Pada submenu General, Anda bisa aktifkan Automatically Upgrade dengan klik tombol On. Hal ini dilakukan supaya plugin LiteSpeed Cache melakukan update otomatis. Klik tombol Save Changes untuk menyimpan konfigurasi.

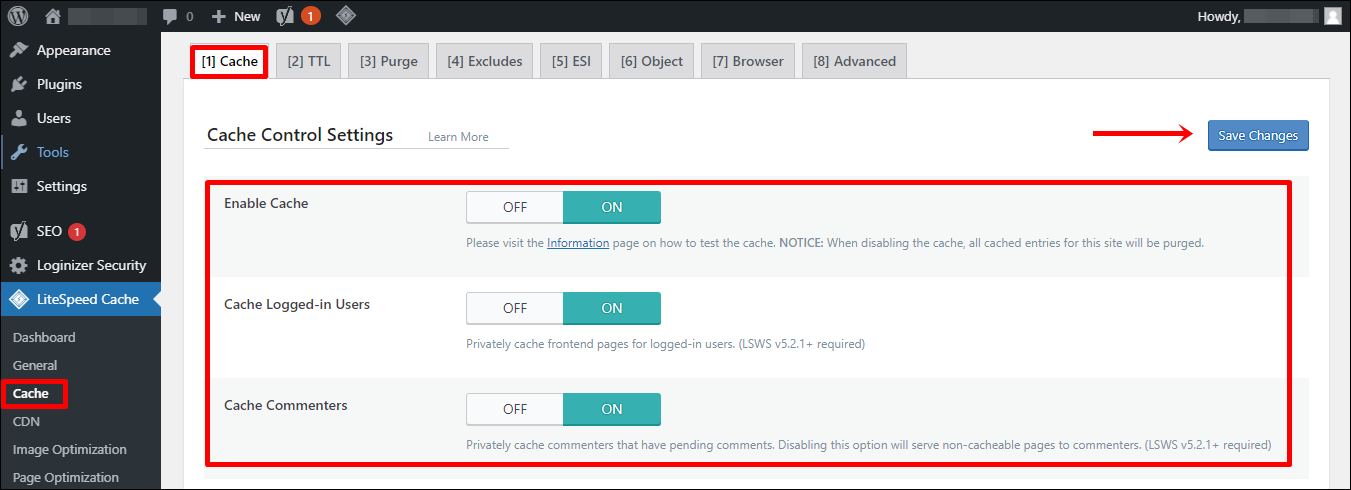
Cache Control Settings
Pada submenu Cache terdapat pengaturan yang mengontrol cache pada website seperti halaman login, REST API calls, dan lain-lain.
1. Pada tab Cache, Anda bisa membuat konfigurasi seperti ini:
1.1. Aktifkan Enable Cache, Cache Logged-in Users, Cache Commenters.

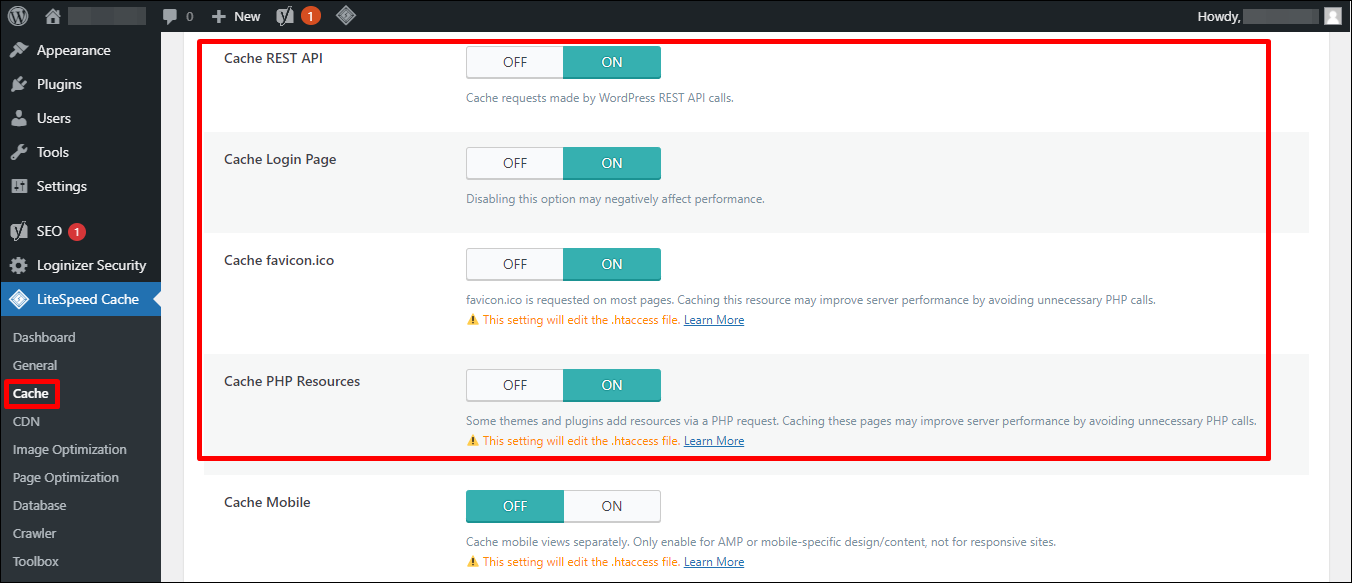
1.2. Gulir ke bawah dan aktifkan Cache REST API, Cache Login Page, Cache favicon.ico, Cache PHP Resources. Klik tombol Save Changes untuk menyimpan konfigurasi.

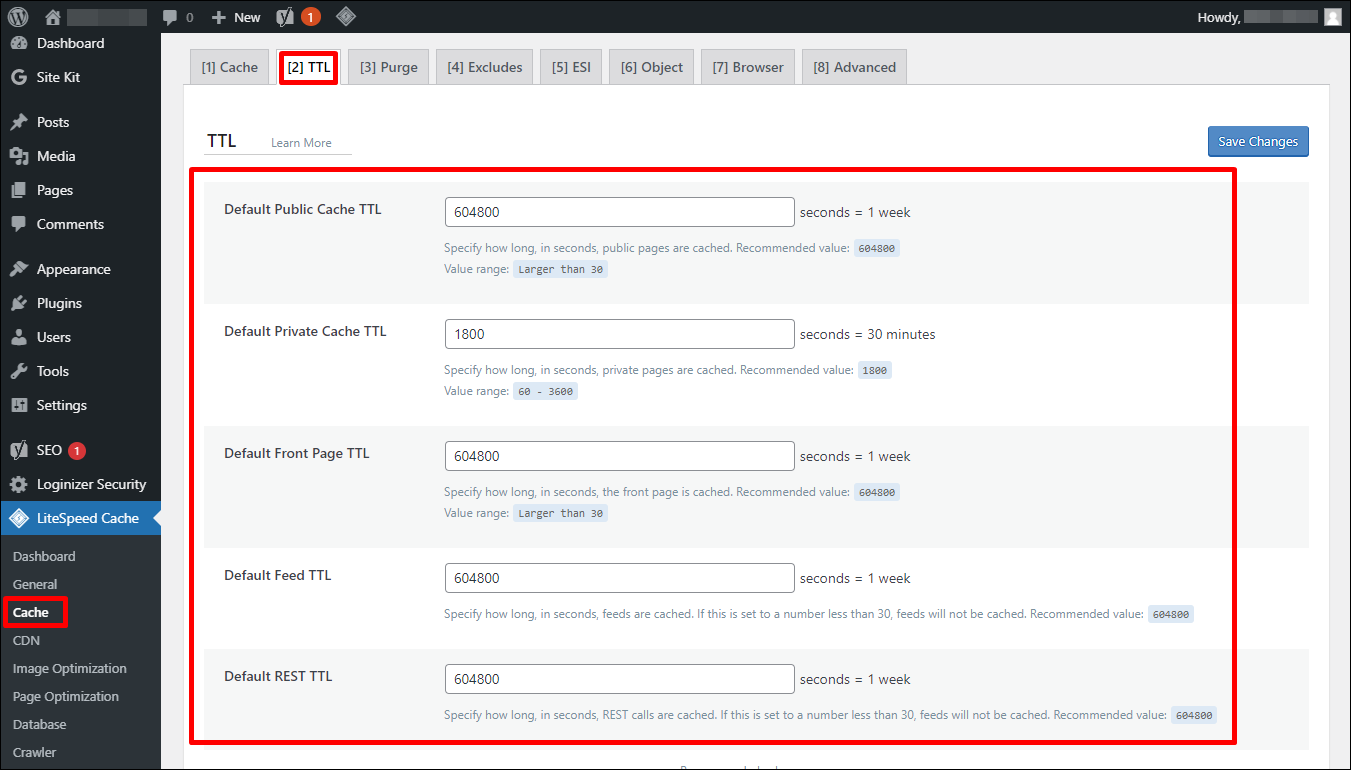
2. Masih di submenu Cache, namun bergeser ke tab TTL (time-to-live). Fungsi TTL untuk mengontrol seberapa lama masing-masing tipe konten disimpan di dalam cache. Anda bisa mengabaikan bagian ini dan menggunakan default TTL, karena secara otomatis sudah teroptimasi saat Anda mengaktifkan LiteSpeed Cache.

Image Optimization
Berikut ini konfigurasi yang perlu Anda atur pada submenu Image Optimization:
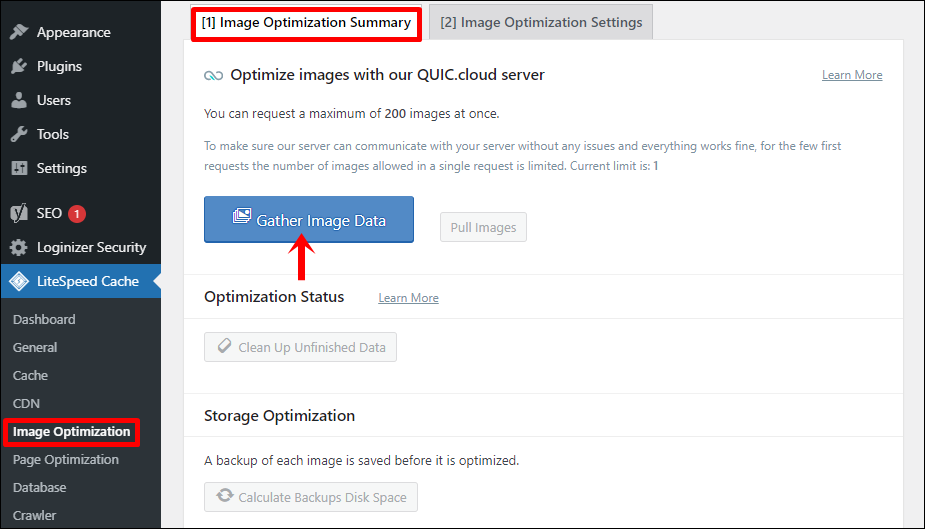
1. Pada tab Image Optimization Summary, klik Gather Image Data untuk mengumpulkan data gambar pada website Anda.

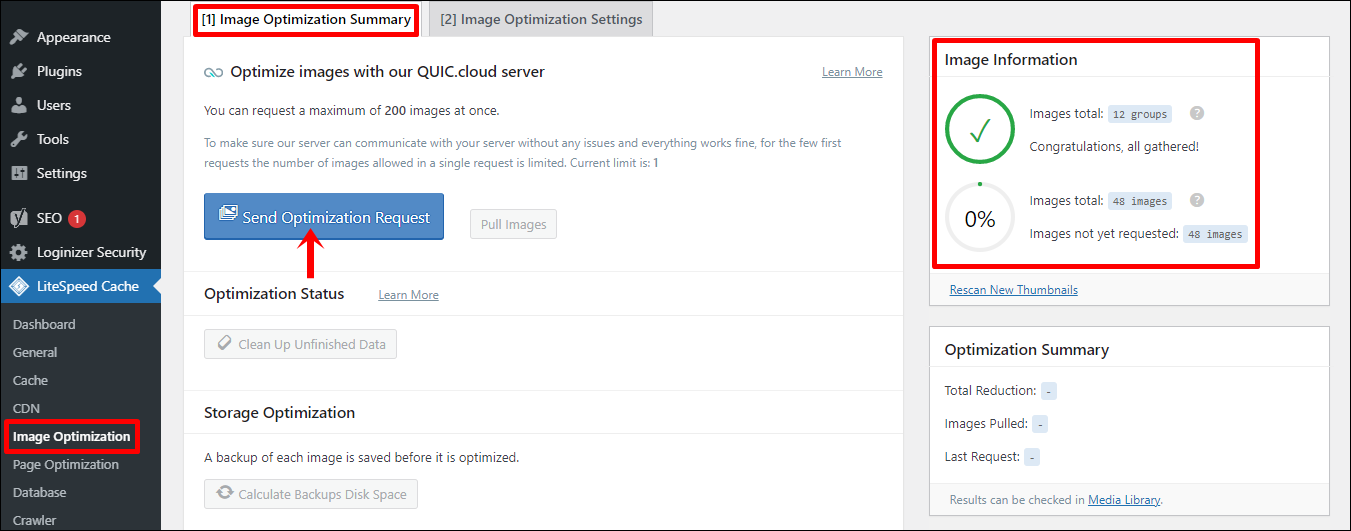
2. Pada kotak Image Information, terdapat informasi terkait data gambar website. Selanjutnya, klik Send Optimization Request untuk mengirim permintaan optimasi gambar website.

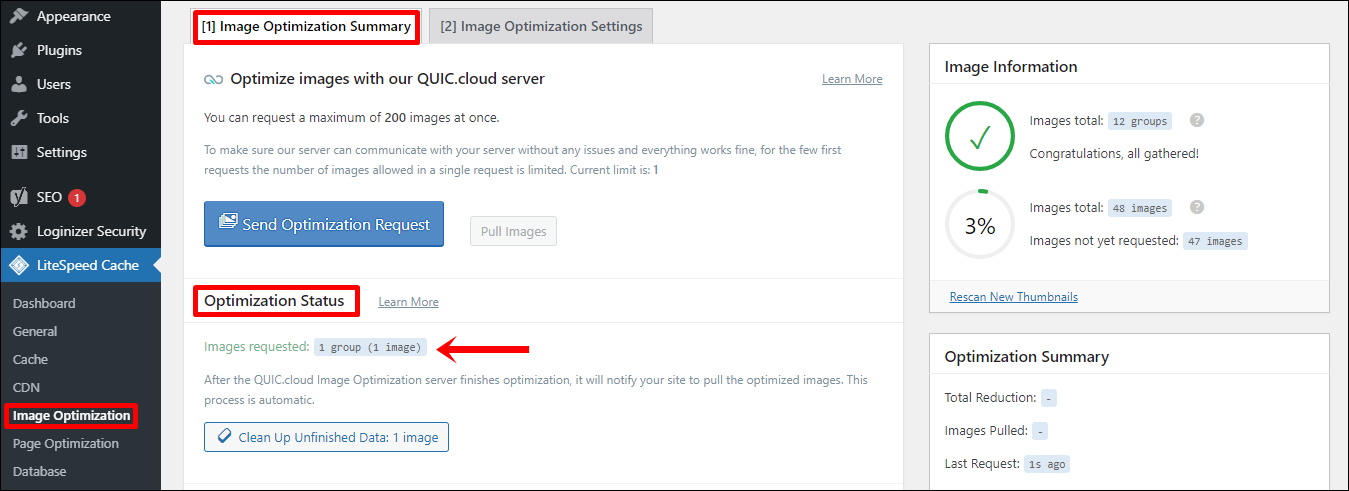
3. Pada tahap ini, Anda hanya perlu menunggu request hingga selesai. Kurang lebih 1 menit. Kemudian, refresh halaman ini.

4. Pada Optimization Status, jika sudah terdapat pesan “Images optimized and pulled”, maka proses optimasi gambar pada website telah selesai.

Page Optimization
Berikut ini konfigurasi yang perlu Anda atur pada submenu Page Optimization:
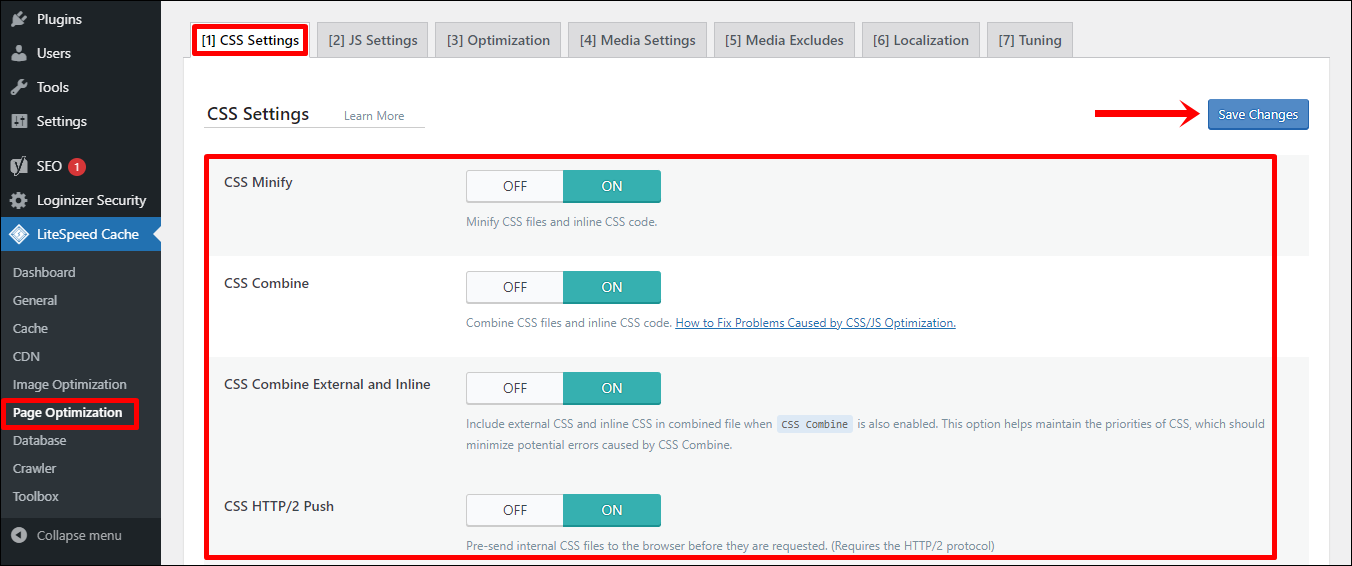
1. Pada tab CSS Settings, Anda bisa membuat konfigurasi seperti ini:
1.1. Aktifkan CSS Minify, CSS Combine, CSS Combine External and Inline, CSS HTTP/2 Push.

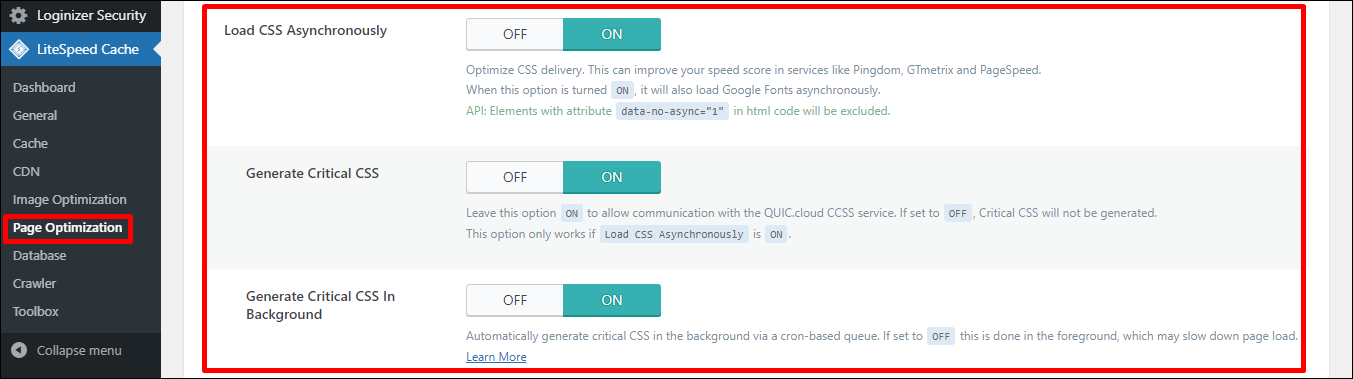
1.2. Gulir ke bawah dan aktifkan Load CSS Asynchronously, Generate Critical CSS, Generate Critical CSS In Background. Klik tombol Save Changes untuk menyimpan konfigurasi.

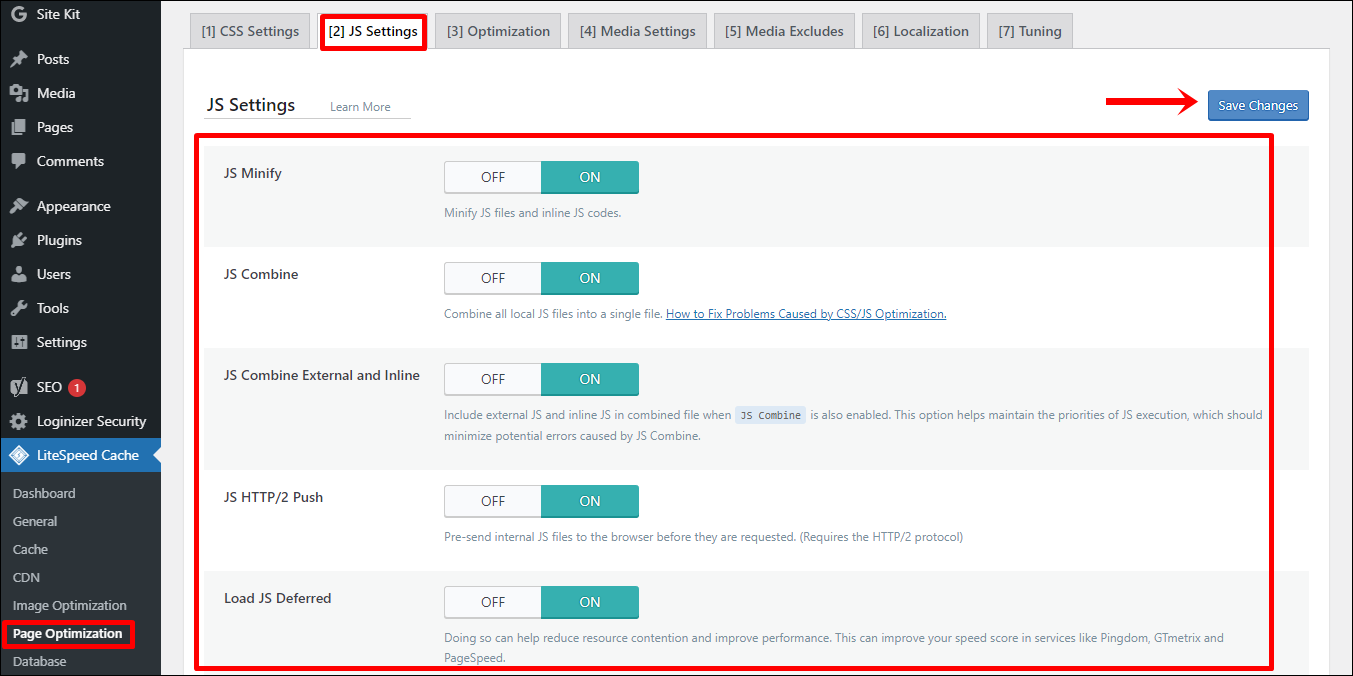
2. Sementara itu, Anda perlu mengatur konfigurasi pada tab JS Settings seperti ini: Aktifkan JS Minify, JS Combine, JS Combine External and Inline, JS HTTP/2 Push, dan Load JS Deferred. Klik tombol Save Changes untuk menyimpan konfigurasi.

Selamat! Anda berhasil melakukan optimasi dan mempercepat website WordPress. Anda dapat membandingkan website sebelum dan sesudah menggunakan plugin LiteSpeed Cache.
