Seiring berjalannya waktu, website Anda dapat menjadi sangat lambat dan sulit diakses (overload) karena berbagai hal. Salah satunya adalah traffic yang tinggi pada web hosting Anda, atau tema dan plugin yang tidak dioptimasi.
Pada kasus tema dan plugin WordPress yang tidak kompatibel dan tidak dioptimasi. Hal ini dapat berdampak serius pada kinerja website Anda, sehingga Anda perlu segera menyelesaikan masalah ini.
Salah satu cara untuk mengoptimasi website adalah dengan menonaktifkan plugin cache dan menggantinya dengan WordPress Accelerator (LiteSpeed Cache). Selain itu, Anda juga perlu mengoptimasi gambar dengan LiteSpeed..
Nonaktifkan Plugin Cache
Website lambat atau overload dapat terjadi apabila Anda menggunakan plugin cache lain yang sudah terinstall pada website WordPress Hosting Anda seperti, WP Super Cache, WP Rocket, W3 Total Cache, dan plugin cache lainnya.
Normalnya, plugin di atas akan membantu mempercepat akses website Anda. Namun, karena plugin tersebut lebih bergantung kepada PHP dan tidak teroptimasi dengan baik, maka website malah akan overload dan terasa sangat lambat untuk diakses.
Anda dapat menggunakan WordPress Accelerator (LiteSpeed Cache) untuk mencegah terjadinya hal tersebut. Fitur ini telah terintegrasi dengan web server LiteSpeed Enterprise di Niagahoster.
Ikuti tutorial di bawah ini untuk menonaktifkan plugin cache dan menggantinya dengan WordPress Accelerator
1. Login ke Member Area Niagahoster
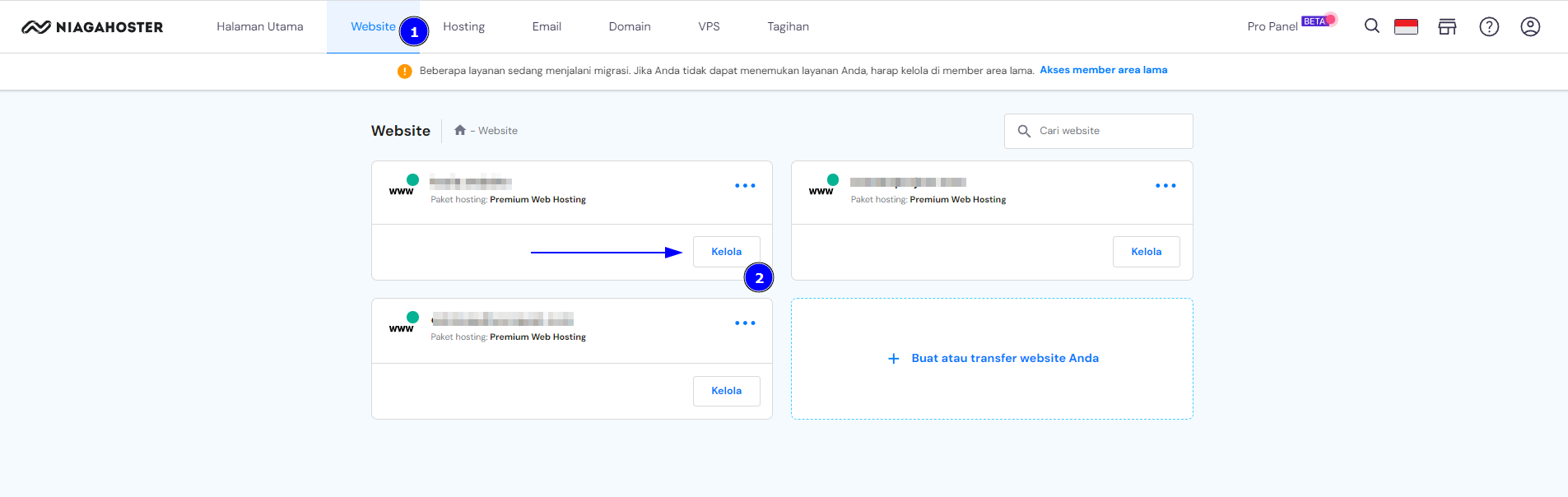
2. Pilih Websites – Kelola
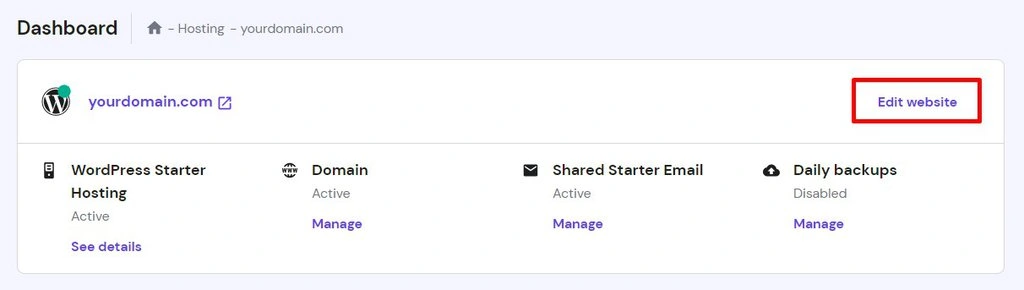
3. Pada Side-Bar, pilih Dashboard. Kemudian klik Edit Website

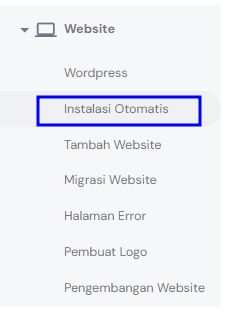
4. Jika belum melakukan instalasi wordpress, bisa klik Website – Instalasi Otomatis pada Side Bar

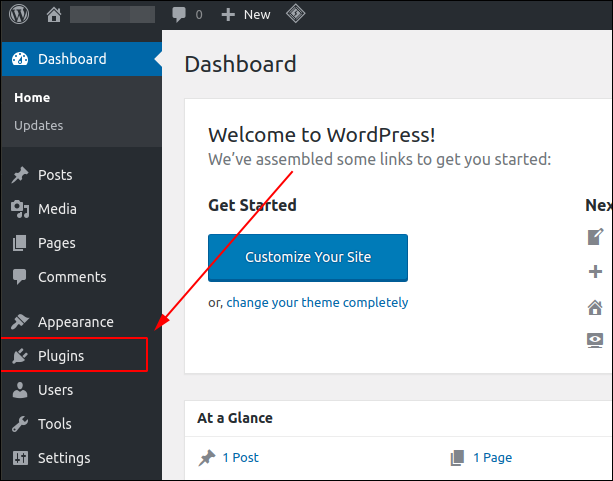
4. Anda akan masuk ke dashboard WordPress. Kemudian, pilih menu Plugin.

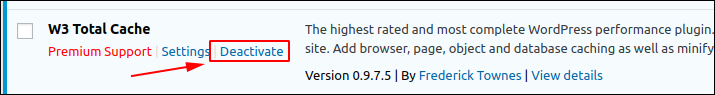
5. Kemudian, nonaktifkan plugin cache yang sudah terpasang. Caranya dengan klik Deactivate pada plugin tersebut.

Aktifkan WP Accelerator dari WP-admin dashboard
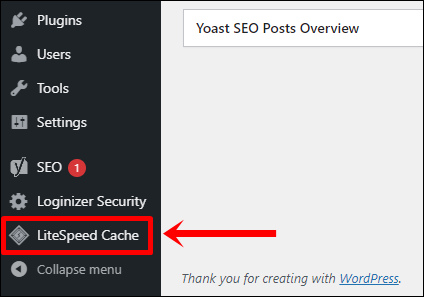
4. Anda akan masuk ke dashboard WordPress. Kemudian, pilih menu LiteSpeed Cache yang terdapat pada sidebar.

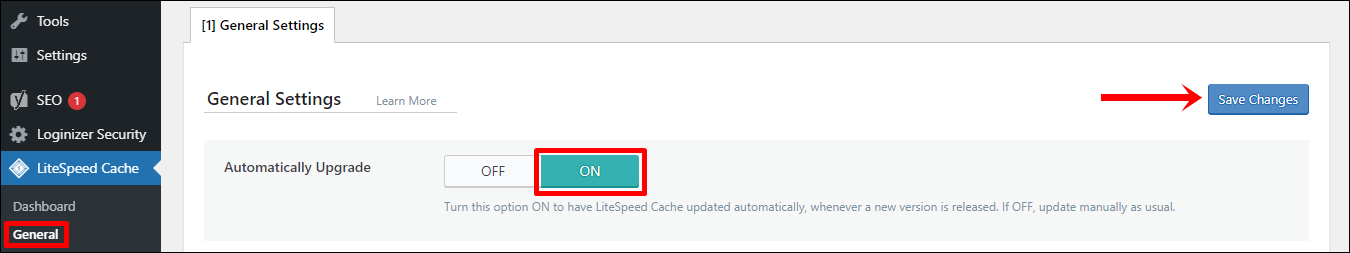
General
Pada sub menu General, Anda bisa aktifkan upgrade otomatis dengan klik tombol On. Kemudian, klik Save Changes untuk menyimpan konfigurasi.

Cache
Sub menu Cache terdapat setting yang mengontrol cache pada tipe-tipe khusus seperti halaman login, REST API calls, dan lain-lain.
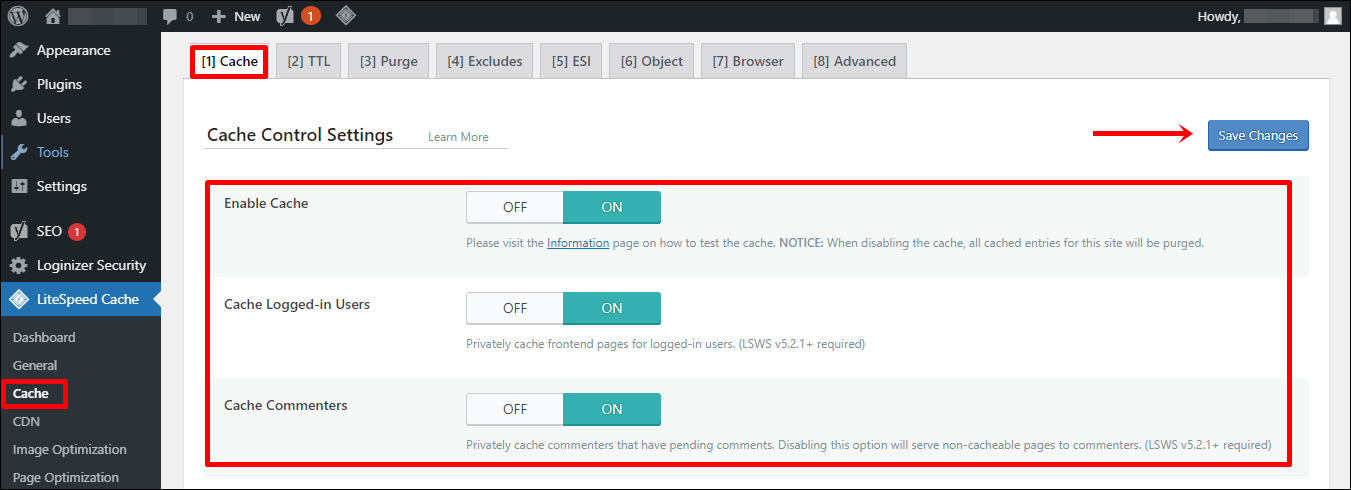
1. Pada tab Cache, Anda bisa membuat konfigurasi seperti ini:
1.1. Aktifkan Enable Cache, Cache Logged-in Users, Cache Commenters

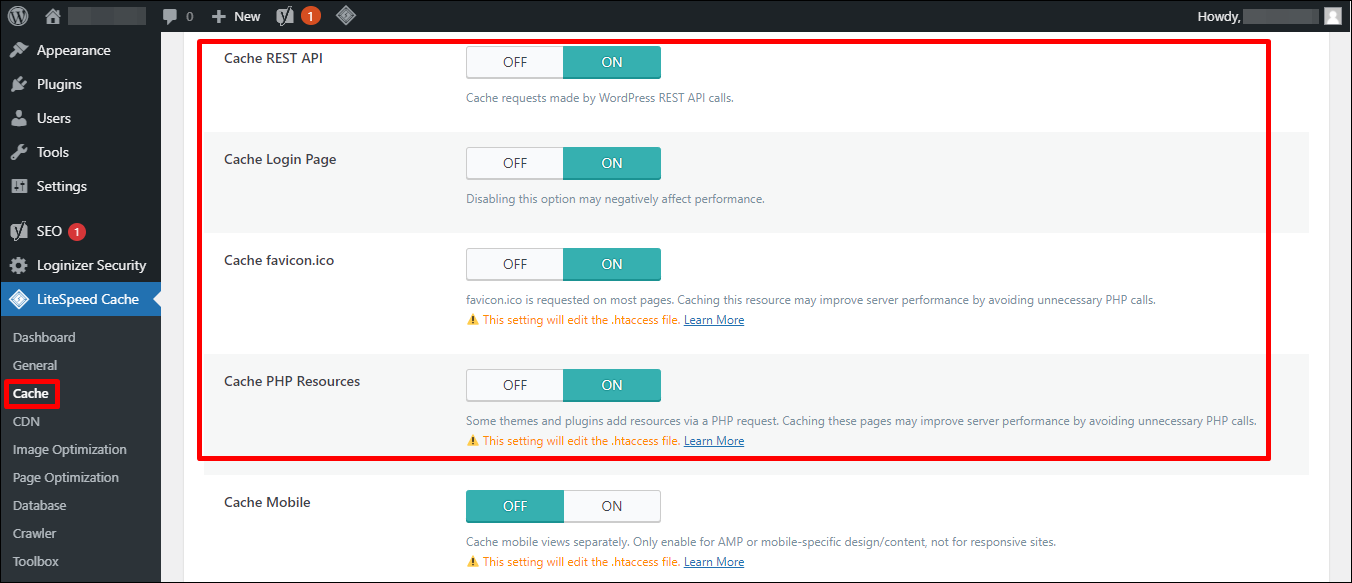
1.2. Aktifkan Cache REST API, Cache Login Page, Cache favicon.ico, Cache PHP Resources. Klik Save Changes untuk menyimpan konfigurasi tersebut.

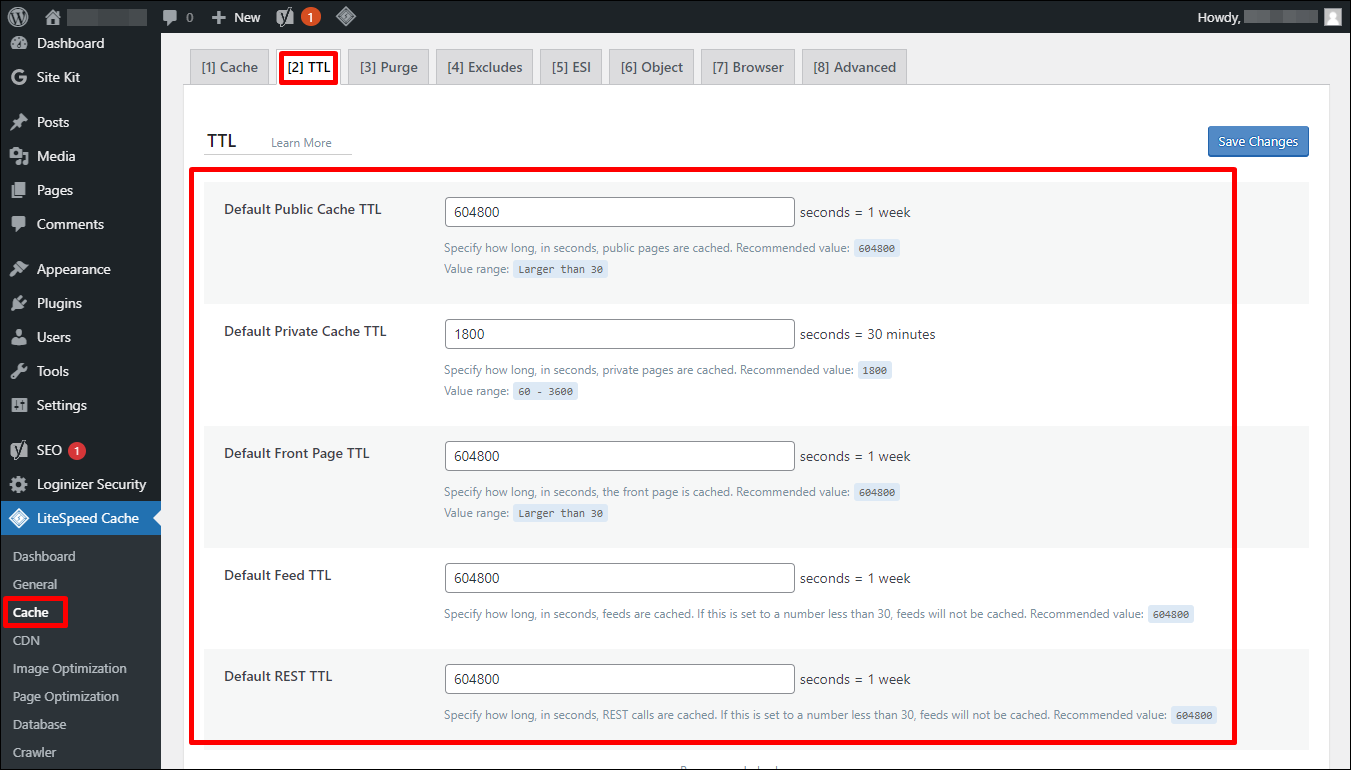
2. Masih di sub menu Cache, namun bergeser ke tab TTL (time-to-live). Fungsi TTL untuk mengontrol seberapa lama masing-masing tipe konten disimpan di dalam cache. Anda bisa mengabaikan bagian ini (default TTL), karena secara otomatis sudah teroptimasi saat Anda mengaktifkan LiteSpeed Cache.

Image Optimization
Berikut konfigurasi yang perlu diatur pada sub menu Image Optimization:
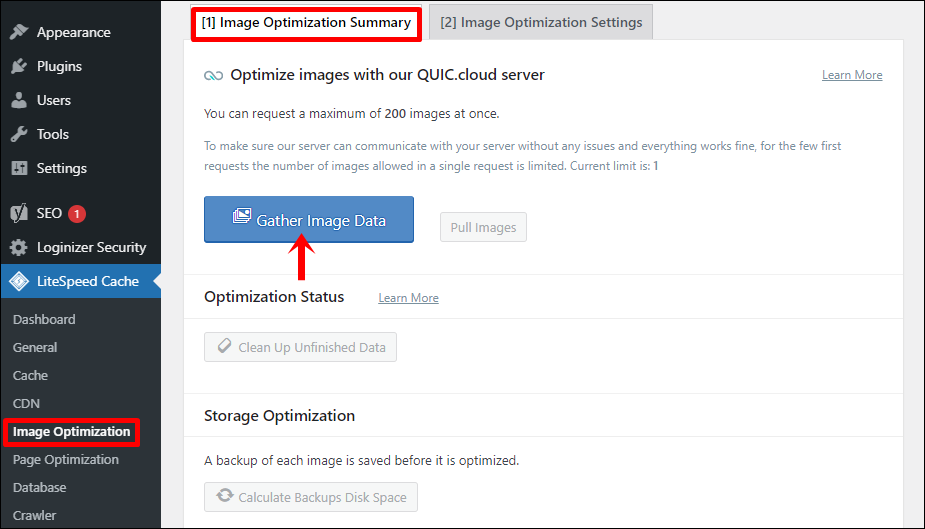
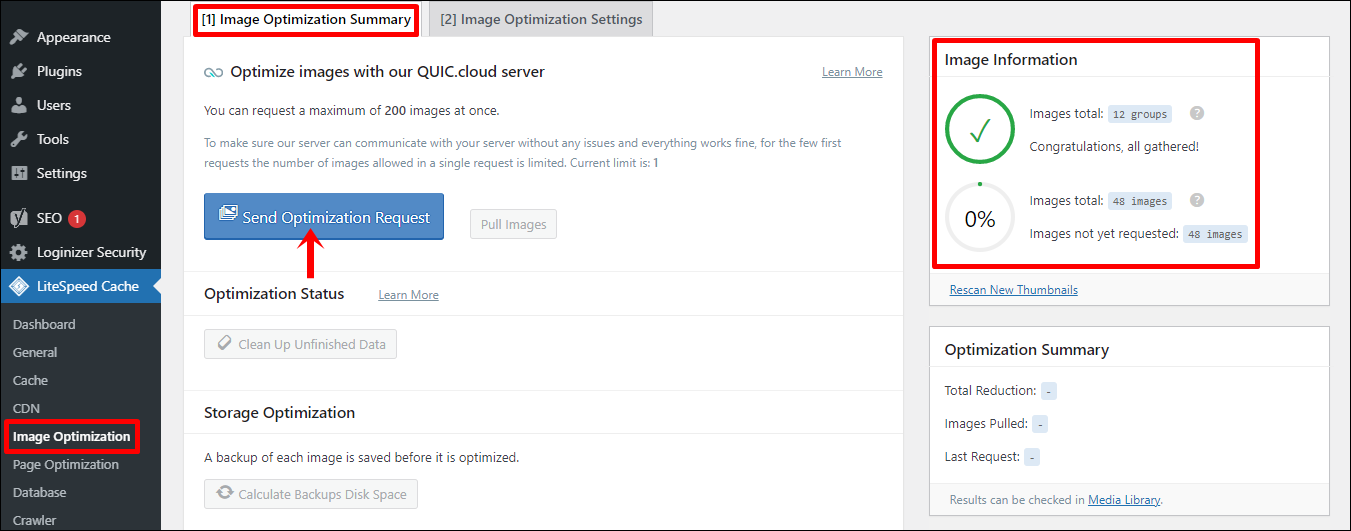
1. Pada tab Image Optimization Summary, klik Gather Image Data untuk mengumpulkan data gambar pada website Anda.

2. Pada kotak Image Information, terdapat informasi terkait data gambar website. Selanjutnya, klik Send Optimization Request untuk mengirim permintaan optimasi gambar website.

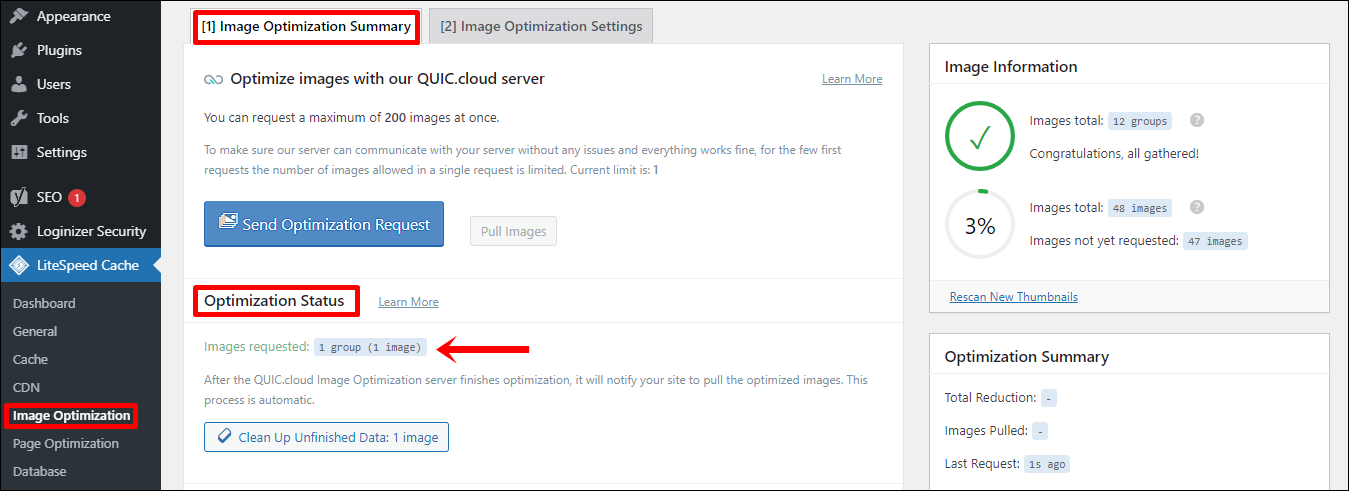
3. Pada tahap ini, Anda hanya perlu menunggu request selesai. Kurang lebih 1 menit. Kemudian, refresh halaman ini.

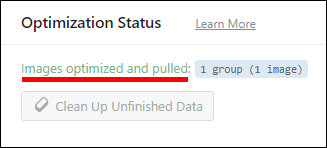
4. Pada Optimization Status, jika sudah terdapat pesan “Images optimized and pulled”, maka proses optimasi gambar telah selesai.

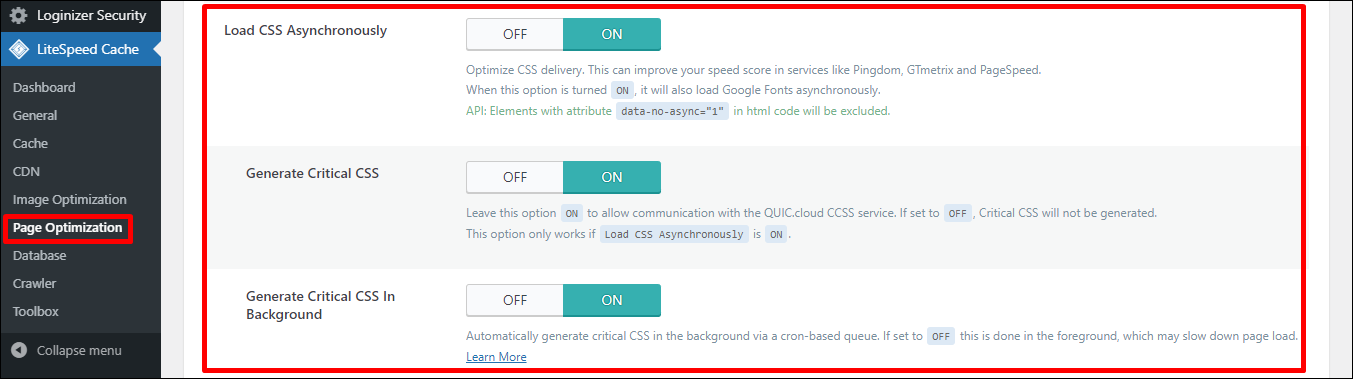
Page Optimization
Berikut konfigurasi yang perlu diatur pada sub menu Page Optimization:
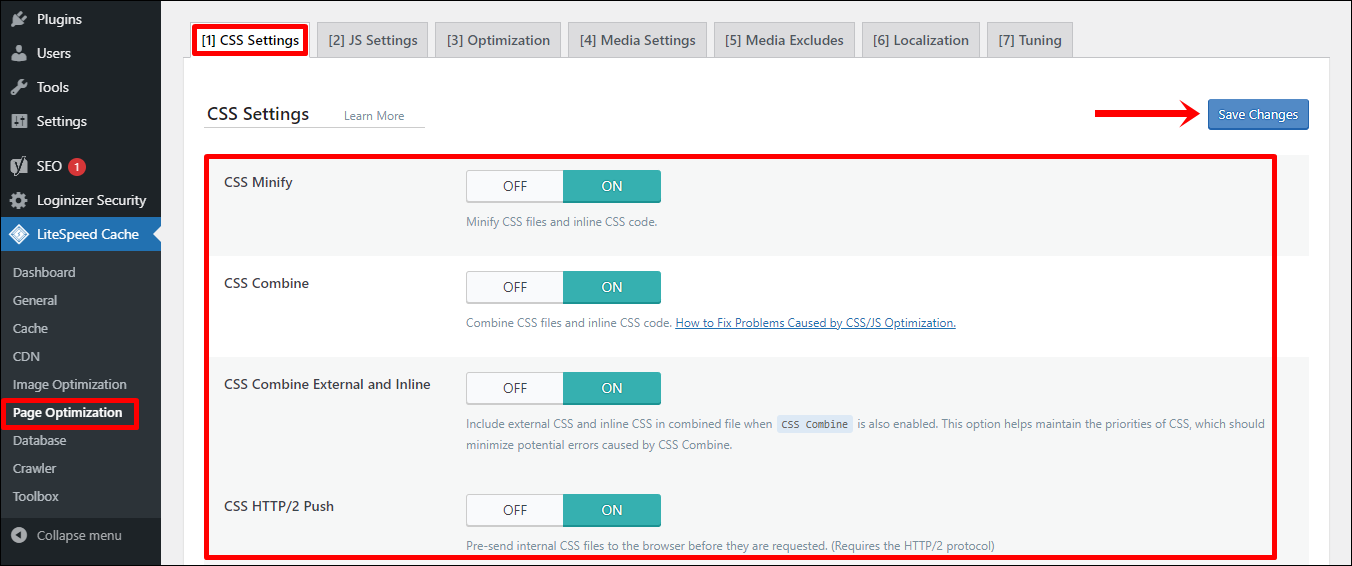
1. Pada tab CSS Settings, Anda bisa membuat konfigurasi seperti ini:
1.1. Aktifkan CSS Minify, CSS Combine, CSS Combine External and Inline, CSS HTTP/2 Push.

1.2. Aktifkan Load CSS Asynchronously, Generate Critical CSS, Generate Critical CSS In Background. Klik Save Changes untuk menyimpan konfigurasi tersebut.

2. Sementara itu, konfigurasi pada tab JS Settings seperti ini:

Upgrade Paket Hosting
Apabila Anda sudah melakukan keempat solusi di atas, namun website masih sulit diakses dan lambat, SELAMAT! Hal ini menandakan website telah memiliki traffic tinggi dan mulai mendapatkan banyak visitor. Niagahoster menawarkan Anda untuk mengupgrade paket hosting ke paket yang lebih tinggi.
Anda bisa menggunakan Cloud Hosting Niagahoster. Pilihan hosting untuk Anda yang membutuhkan sumber daya server besar dan kemudahan dalam mengelola website. Didukung server yang selalu online dan bantuan teknis 24/7.
