Kode khusus memungkinkan Anda menambahkan berbagai elemen, fitur, dan integrasi pihak ketiga ke situs web Anda.
Dengan menggunakan elemen kode semat , Anda dapat memasukkan kode khusus ke <body></body>bagian kode situs web Anda. Pelajari cara memasukkan kode ke <head></head> bagian situs web Anda 💡
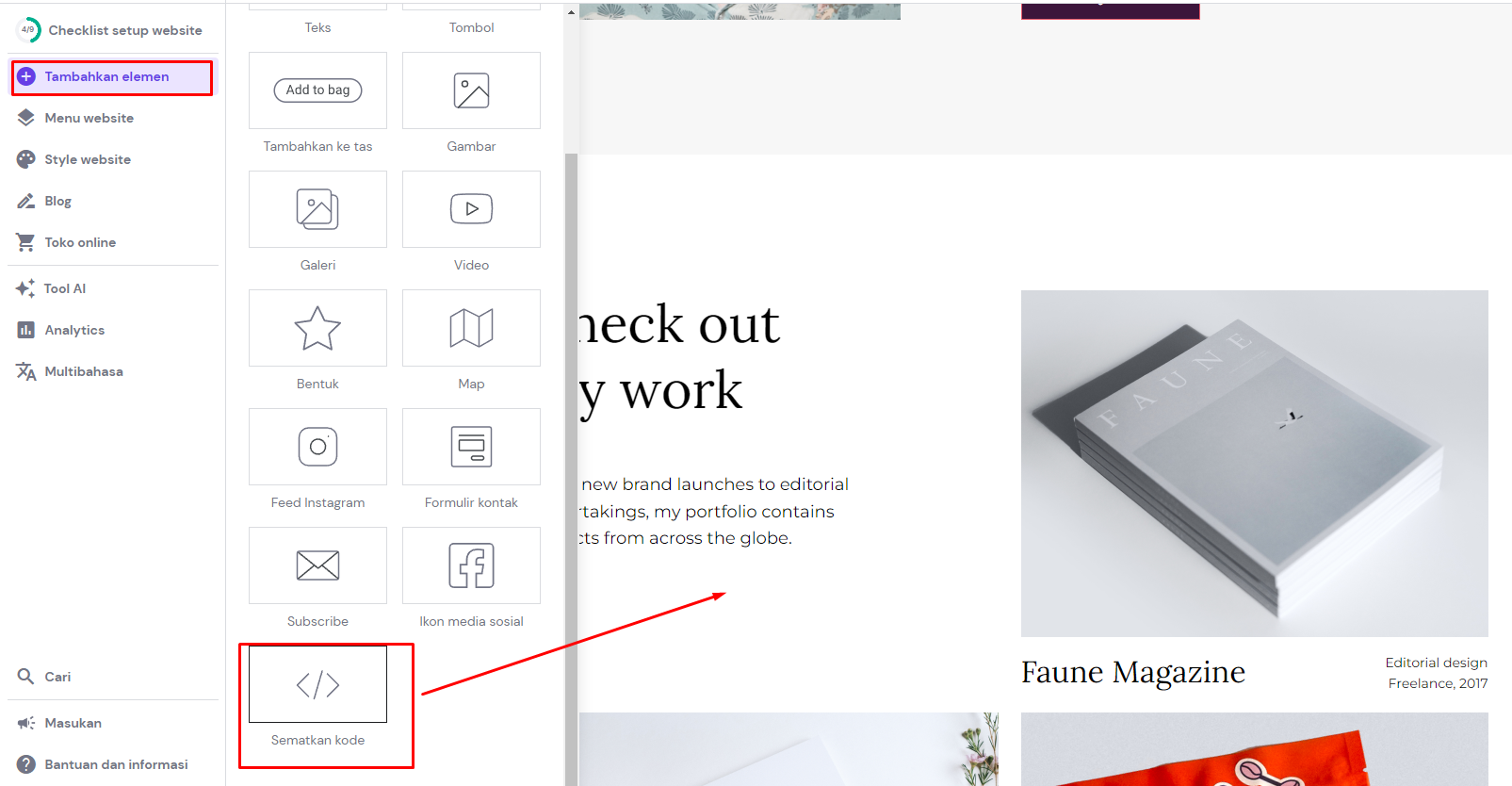
Di dalam editor, buka panel Tambahkan elemen di sebelah kiri dan seret dan lepas elemen kode sematan ke tempat yang diinginkan di halaman Anda:

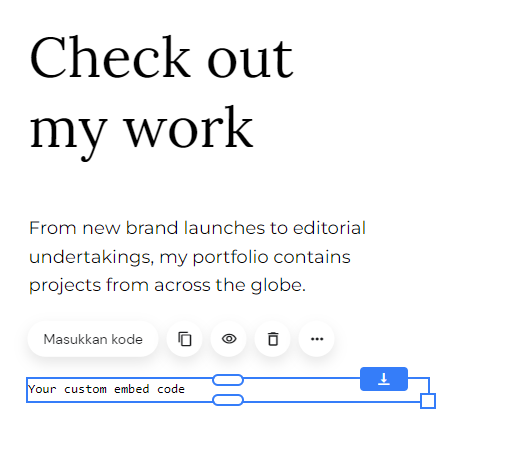
Klik pada elemen untuk melihat opsi lainnya: masukkan kode, duplikat, ubah visibilitas, hapus, ubah ukuran, dll.:

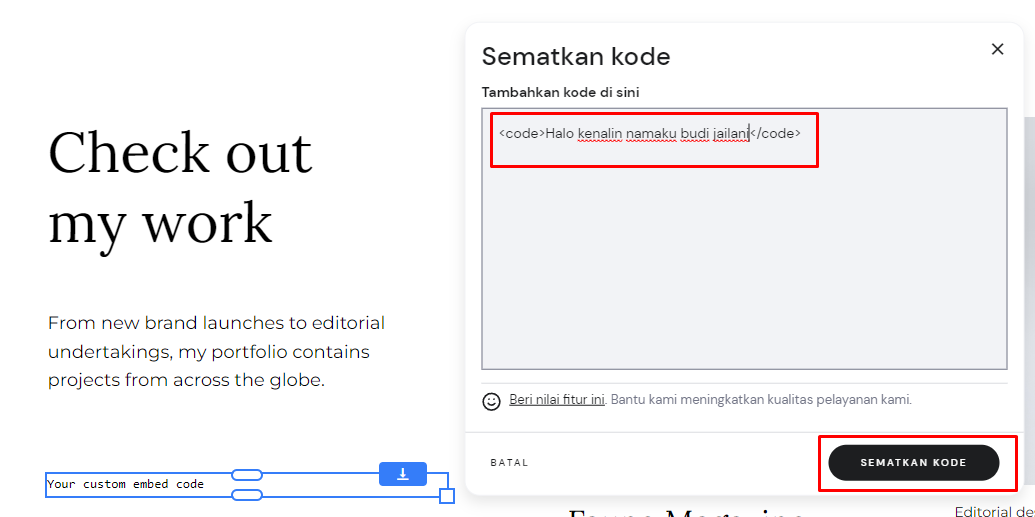
Klik Enter code , masukkan kode Anda, dan klik Embed code :

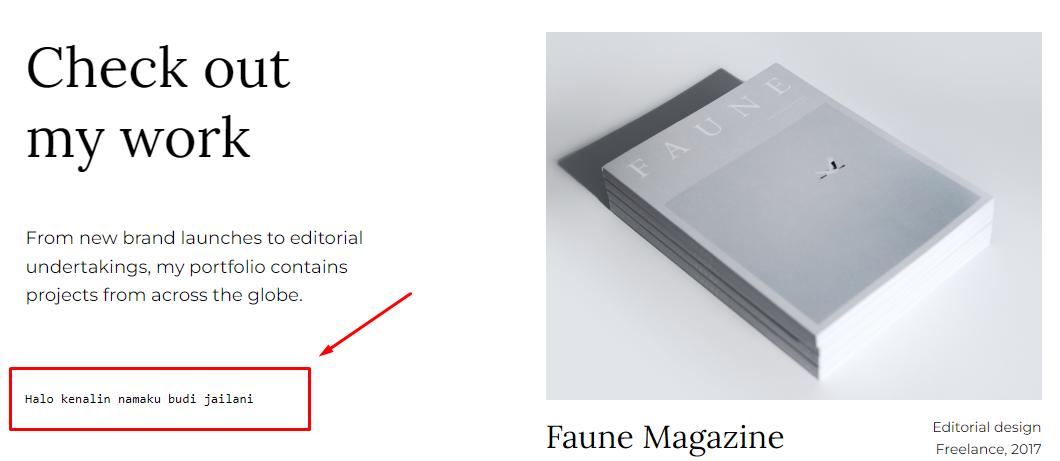
Terakhir, perbarui situs web Anda agar perubahan tersebut tercermin secara online.

Jika ada URL di kode khusus Anda:
- Pastikan untuk menggunakan HTTPS ; Tautan HTTP tidak aman dan browser sering memblokirnya
- Hapus spasi dari URL
| Contoh buruk | <iframe src=" http://code.com " frameBorder="0" width="900" scrolling="no" height="900" height="900"></iframe> |
| Contoh yang baik | <iframe src="https://code.com" frameBorder="0" width="900" scrolling="no" height="900" height="900"></iframe> |
Jika Anda telah memasukkan kode yang benar dan memperbarui situs web, tetapi tidak ada widget yang terlihat daring, coba bersihkan cache website Anda . Jika itu tidak membantu, kami sangat menyarankan untuk menghubungi pengembang atau departemen dukungan platform tempat Anda mengambil kode untuk widget.
