Facebook Pixel adalah sebuah kode yang dipasang di website Anda dan bisa digunakan sebagai analisis pemasaran dan penargetan ulang (remarketing & retargeting) di Facebook. Pada dasarnya, di sebuah website belum memiliki Facebook Pixel. Sehingga Anda harus menambahkan secara mandiri.
Berikut cara untuk memasang Facebook Pixel pada website Anda.
- Pastikan Anda sudah login ke Facebook.
- Setelah masuk ke Facebook, silahkan bisa masuk halaman Facebook Ads Manager.
- Kemudian di halaman Facebook Ads Manager, pilih button Connect Data Sources.
- Setelah itu muncul tampilan seperti dibawah ini, pilih Web untuk menyambungkan ke website Anda. Kemudian pilih Connect.
- Pada Set up Web Events, pilih Facebook Pixel. Kemudian pilih Connect.
- Setelah itu, pada tampilan informasi Facebook Pixel pilih Continue.
- Masukkan nama Pixel dan alamat website Anda. Kemudian pilih Next.
- Setelah itu, pilih Manual add pixel code to website. Pilih button Install code manually.
- Pilih Copy Code. Untuk meng-copy kode Facebook Pixel ke WordPress.

- Kemudian masuk ke Dashboar WordPress Anda, untuk melakukan instalasi plugin Insert Headers and Footer.
- Install dan aktifkan plugin tersebut melalui Plugins >> Add New, Cari plugin, kemudian lakukan instalasi, dan diaktifkan.
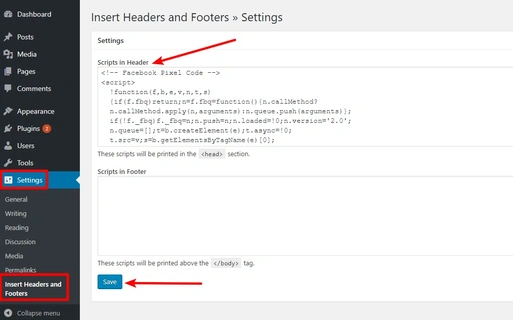
- Buka menu Setting » Insert Headers and Footers.
- Paste Facebook Pixel kode (tracking code) dalam script in Header box.

- Simpan Perubahan untuk melakukan penyimbahan perubahan.
- Untuk melakukan pengecekan, Silahkan Anda menginstall Facebook Pixel Helper Chrome extension Setelah ekstensi Chrome sudah aktif, akses halaman website yang sudah Anda tambahkan Facebook Pixel.
- Jika Facebook Pixel berjalan dengan baik, Anda bisa melihat informasi seperti di bawah ini.
