Pesan kesalahan menjadi hal penting pada sebuah website. Dengan pesan tersebut, pemilik akan mengetahui letak kesalahan websitenya. Tentu harapannya pemilik dapat segera memperbaiki kesalahan website.
Saat ini website dapat dikembangkan dengan berbagai metode. Terdapat website yang dikembangkan secara native atau menggunakan framework seperti CodeIgniter atau Laravel. Tak hanya itu, banyak website juga dikembangkan dengan CMS WordPress.
Jenis website di atas memiliki konfigurasi masing-masing untuk menampilkan pesan kesalahan. Misalnya dengan mengaktifkan fungsi display_errors melalui PHP Selector di cPanel. Atau, sunting file wp-config.php untuk mengaktifkan fungsi WP_DEBUG_DISPLAY.
Langkah-langkah Menampilkan Pesan Kesalahan Website
Pilih salah satu langkah-langkah berikut untuk menampilkan pesan kesalahan sebuah website.
Gunakan Fungsi di PHP Selector
Anda dapat mengaktifkan fungsi display_errors dan log_errors melalui PHP Selector di cPanel.
1. Masuk ke Member Area Niagahoster.
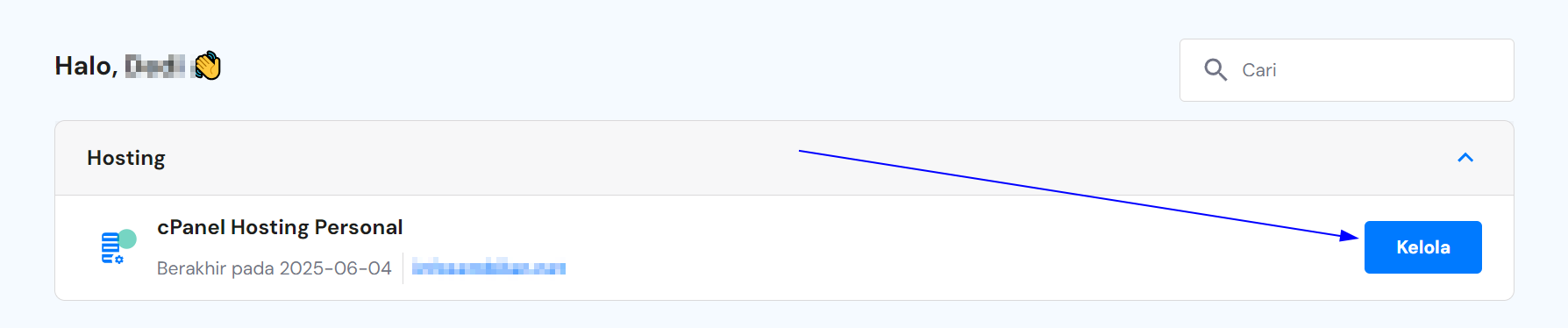
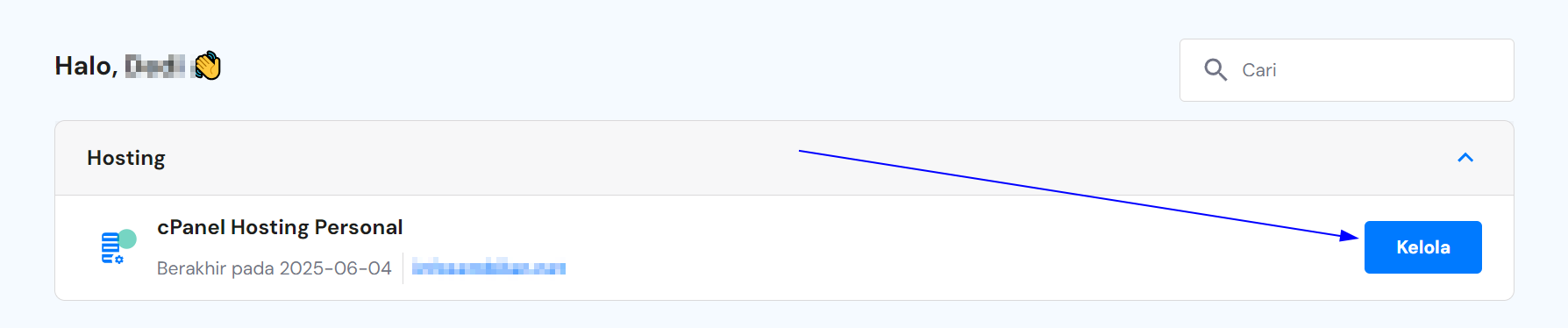
2. Pilih menu Hosting, Pilih Cpanel Hosting Anda, dan klik Kelola 
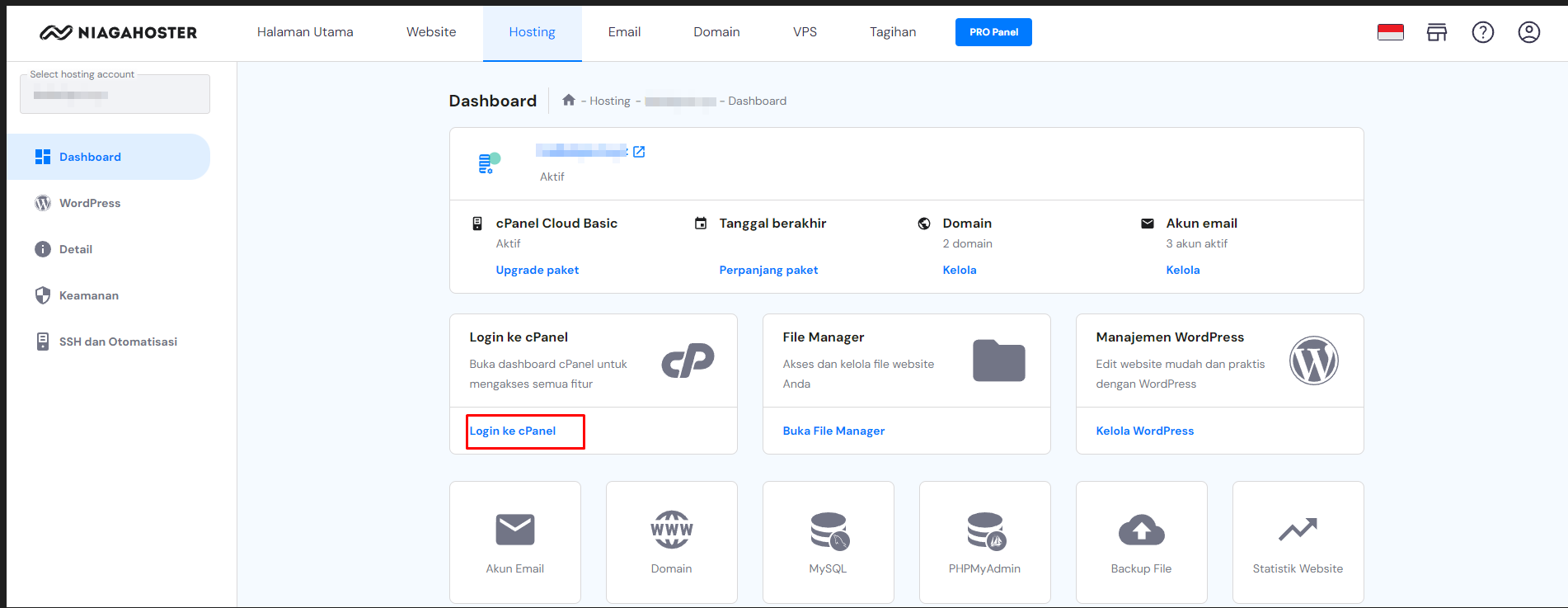
3. Login ke Cpanel 
4. Anda akan berada di halaman cPanel. Ketik “Select PHP Version” pada kolom pencarian. Kemudian, klik ikon Select PHP Version.
5. Anda akan diarahkan ke halaman PHP Selector. Klik menu Options untuk menampilkan fungsi-fungsi PHP.
6. Gulir ke bawah dan aktifkan fungsi PHP: display_errors dan log_errors dengan mencentangnya.
Selamat! Perubahan konfigurasi akan tersimpan otomatis.
Aktifkan Debug Display di wp-config
Beri kondisi True pada fungsi WP_DEBUG_DISPLAY di file wp-config.php.
1. Masuk ke Member Area Niagahoster.
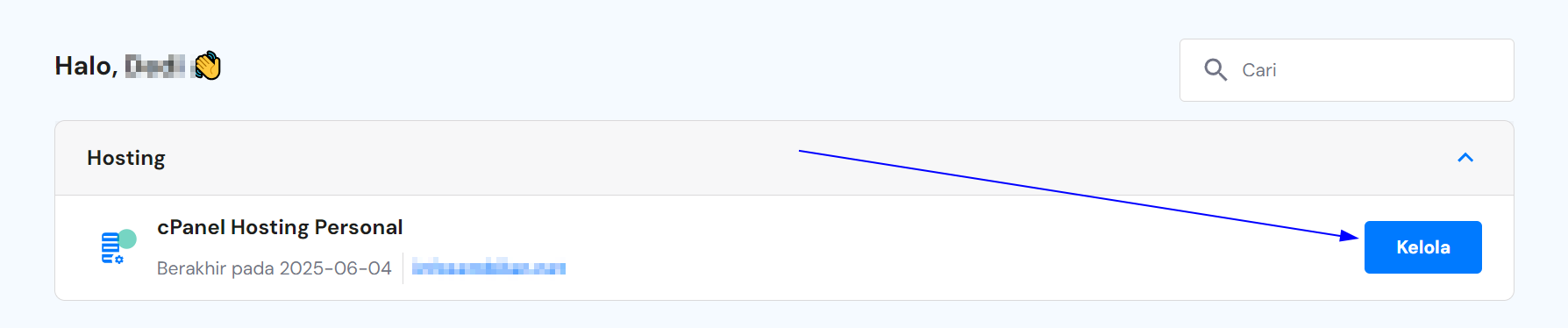
2. Pilih menu Hosting, Pilih Cpanel Hosting Anda, dan klik Kelola 
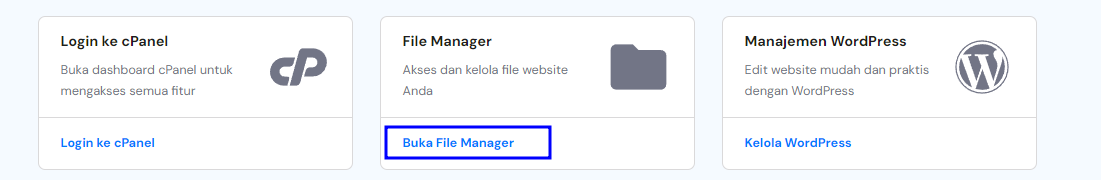
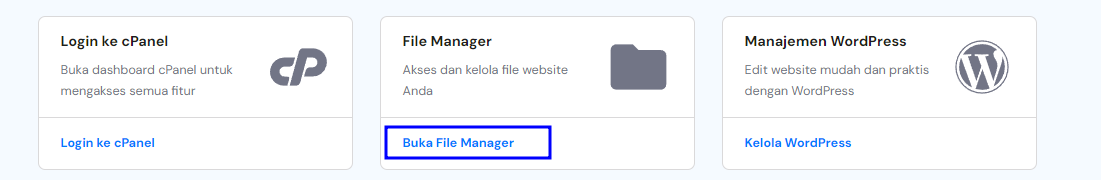
3. Anda akan diarahkan ke halaman dashboard. Pilih File Manager

4. Silakan masuk ke direktori public_html. Temukan dan klik kanan file wp-config.php. Pilih opsi Edit untuk menyunting file ini.
5. Gulir script ke bagian fungsi WP_DEBUG. Ubah kondisi fungsi menjadi true. Pastikan kode menjadi:
define( 'WP_DEBUG', true );
Untuk menyimpan perubahan, klik tombol Save Changes.
6. Selamat! File wp-config berhasil Anda perbarui.
Berikan Fungsi Tambahan di .htaccess
Anda juga dapat menambahkan beberapa fungsi pada file .htaccess untuk menampilkan pesan kesalahan website.
1. Masuk ke Member Area Niagahoster.
2. Pilih menu Hosting, Pilih Cpanel Hosting Anda, dan klik Kelola 
3. Anda akan diarahkan ke halaman dashboard. Pilih File Manager

4. Anda akan diarahkan ke halaman File Manager. Silakan masuk ke direktori public_html. Kemudian, klik tombol Settings yang ada di pojok kanan atas.
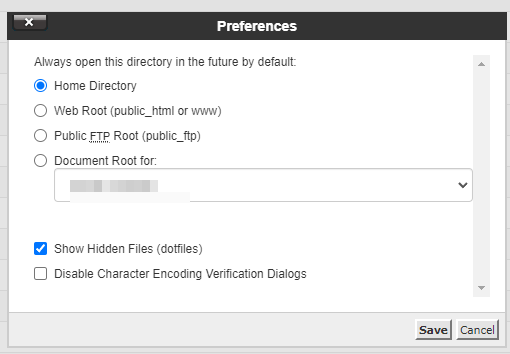
5. Jendela pop-up Preferences tampil pada layar. File .htaccess sebenarnya berada di dalam direktori public_html. Akan tetapi, file ini secara default disembunyikan oleh sistem. Anda perlu menampilkan file tersebut dengan cara mencentang bagian Show Hidden Files (dotfiles). Kemudian, klik tombol Save untuk menyimpan pengaturan.

6. File .htaccess sudah terlihat pada direktori public_html. Klik kanan pada file .htaccess dan Anda akan melihat deretan menu pengaturan. Pilih Edit untuk mengedit file.
7. Anda akan melihat jendela pop-up konfirmasi. Jendela yang berisi informasi bahwa Anda akan mengedit file .htaccess. Klik tombol Edit untuk melanjutkan.
8. Tambahkan baris kode berikut ke dalam file .htaccess:
# log PHP errors to a file php_flag log_errors on php_value error_reporting 32767 php_value error_log "error_log.txt"
Simpan perubahan dengan klik tombol Save Changes.
9. Selamat! File htaccess berhasil Anda perbarui.
