Struktur folder website Laravel berbeda dengan website biasa. Proyek website tanpa framework, dapat diunggah langsung ke public_html di layanan hosting.
Pada website Laravel, file dan folder proyek tidak boleh diunggah langsung ke public_html hosting. Anda perlu membuat folder baru (dengan nama proyek) di dalam hosting untuk menampung file proyek Laravel.
Hanya file di dalam folder public dari proyek Laravel yang akan diunggah ke dalam public_html hosting. Folder public memiliki file dan folder yang berfungsi untuk menampilkan halaman website Laravel ketika diakses.
Salah satu file penting tersebut adalah file .htaccess. File ini wajib terdapat dalam folder public pada proyek Laravel. Jika tidak ada, halaman website Laravel tidak akan dapat diakses dan menampilkan error 404.
Langkah-Langkah Membuat File .htaccess untuk Proyek Laravel
Ikuti langkah-langkah berikut untuk membuat file .htaccess pada proyek Laravel. Tetapi sebelum itu, aktifkan pengaturan Show Hidden Files supaya file .htaccess dapat tampil.
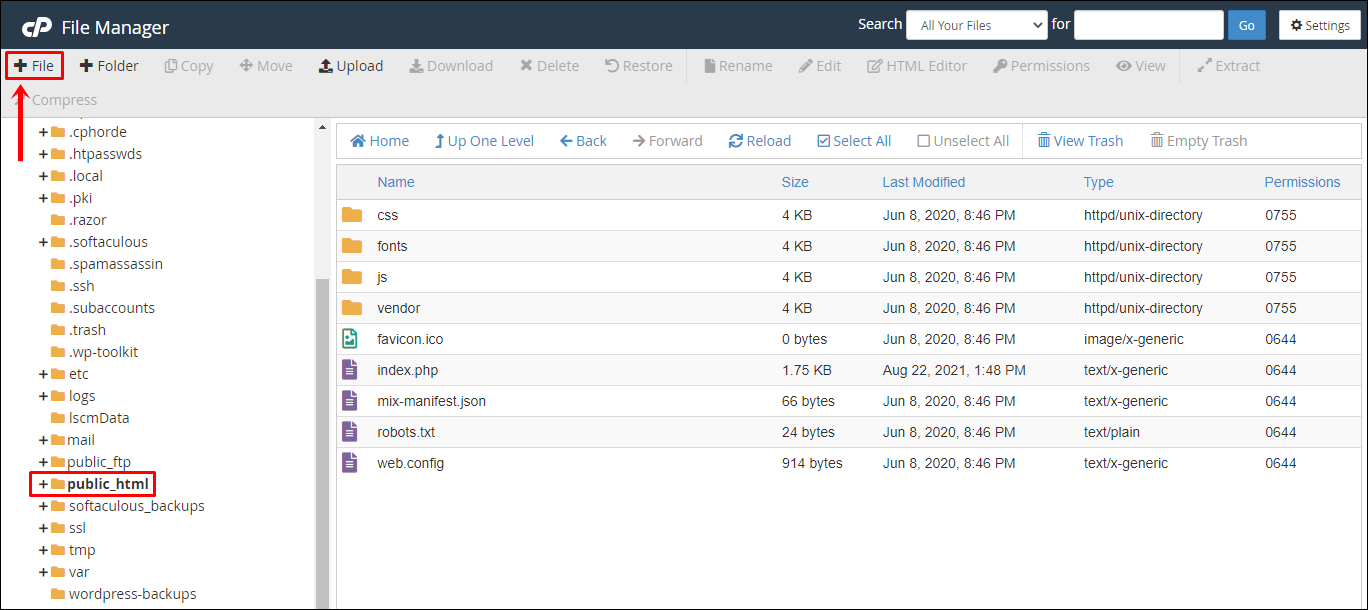
1. Melalui File Manager Anda dapat masuk ke public_html yang terdapat file public proyek Laravel. Buat file .htaccess dengan klik +File di pojok kiri atas.

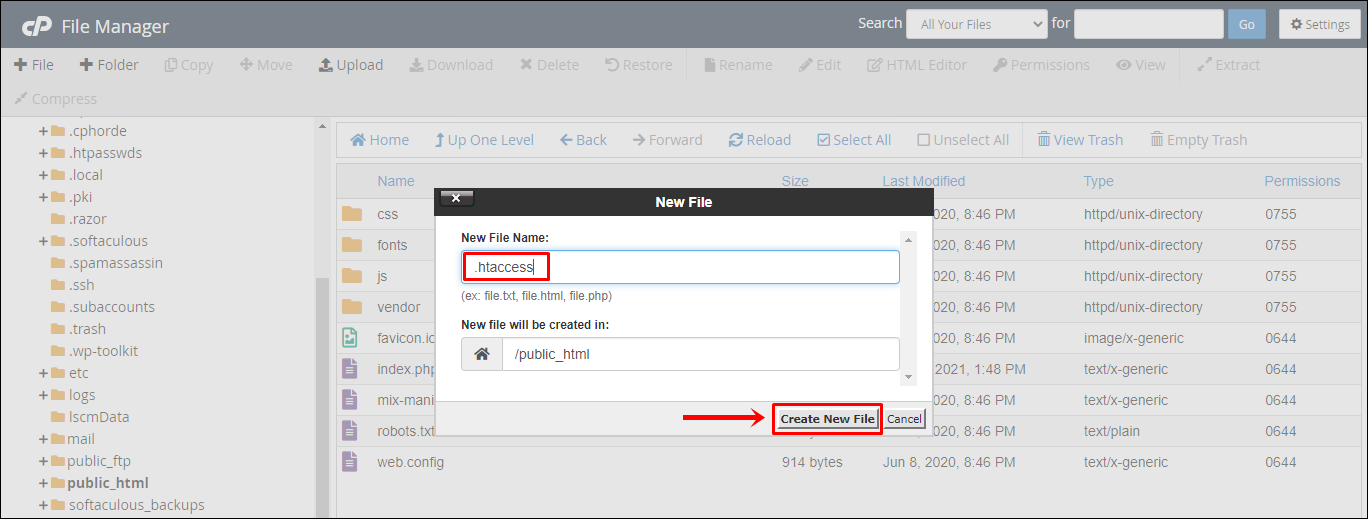
2. Pop-up New File akan tampil. Tuliskan nama file .htaccess pada kolom New File Name. Untuk membuat file, klik tombol Create New File.

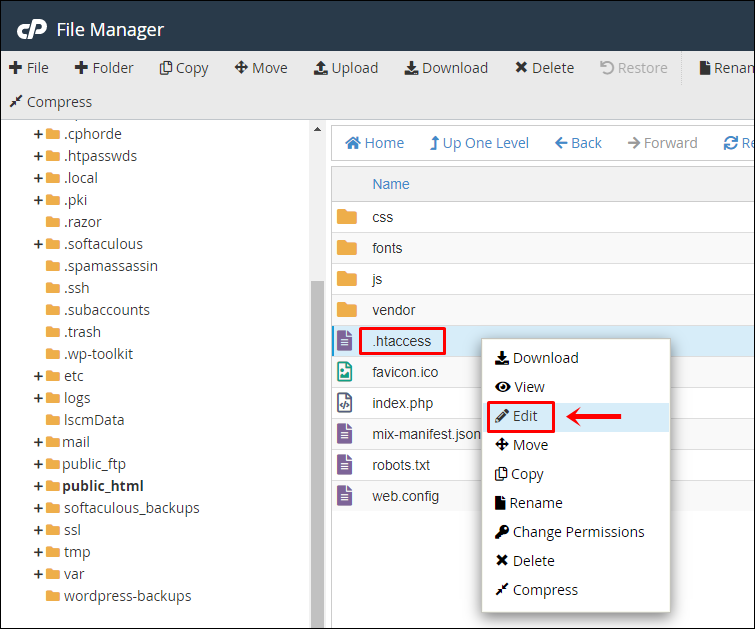
3. Klik kanan file .htaccess yang telah Anda buat. Kemudian, pilih Edit untuk menambahkan baris kode di dalam file.

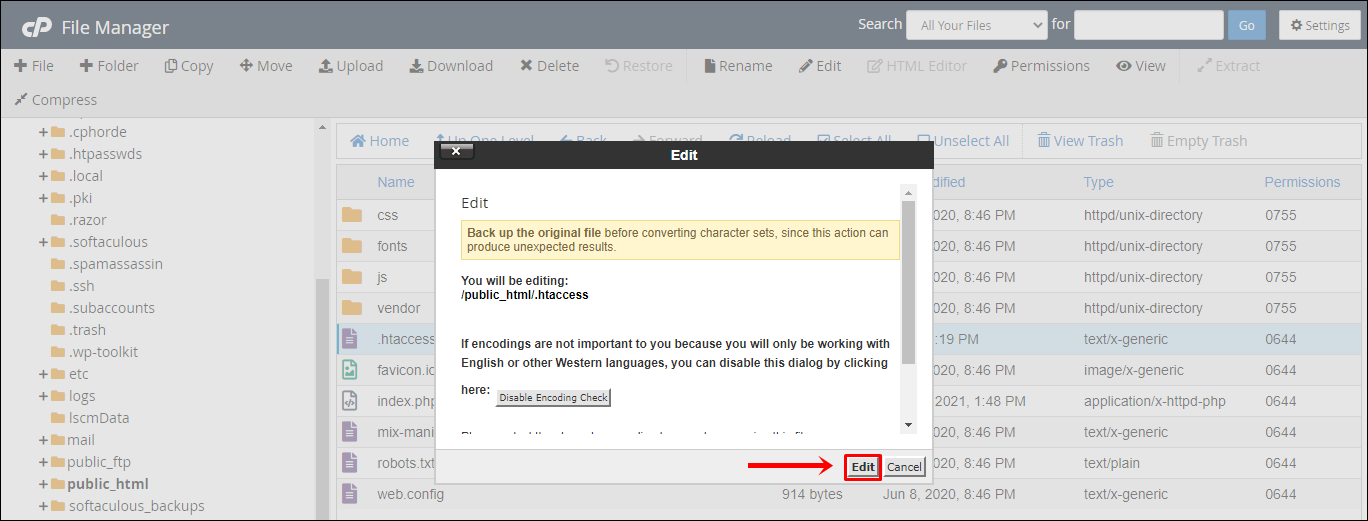
4. Muncul pop-up konfirmasi edit file. Lanjutkan proses edit file dengan klik tombol Edit.

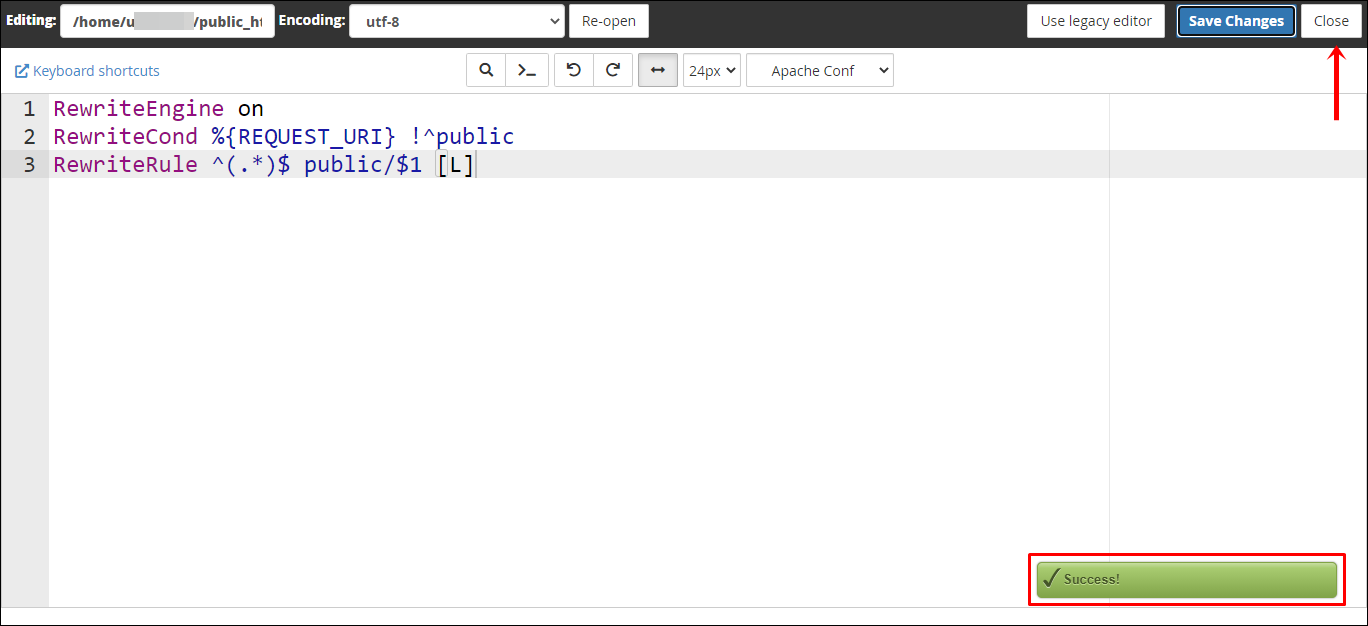
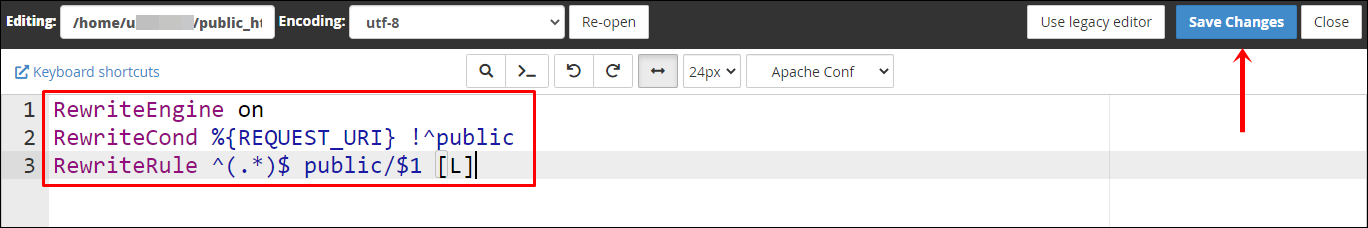
5. Tambahkan baris kode berikut pada file .htaccess:
RewriteEngine on
RewriteCond %{REQUEST_URI} !^public
RewriteRule ^(.*)$ public/$1 [L]
Simpan perubahan dengan klik tombol Save Changes.

6. Selamat! File .htaccess berhasil Anda perbarui. Untuk menutup file, klik tombol Close. Selanjutnya, akses kembali website Laravel Anda. Pastikan semua fungsi berjalan dengan baik.