Messenger Live Chat adalah plugin yang dibuat oleh Facebook. Anda dapat mengintegrasikannya langsung ke situs web Anda. Pelanggan Anda akan dapat menghubungi Anda dengan cepat dan mudah, tanpa harus meninggalkan situs Anda.
Mengintegrasikan Obrolan Langsung Messenger
Ada dua langkah utama yang perlu Anda selesaikan:
Langkah 1 – Siapkan Plugin Obrolan Langsung Messenger
1. Masuk ke akun Facebook Anda, dan akses Meta Business Suite di sebelah kiri:

2. Buka Kotak Masuk :

3. Di dalam Kotak Masuk , klik roda pengaturan di kanan atas dan pilih Lihat semua pengaturan :

4. Di dalam pengaturan Inbox , buka bagian Chat Plugin dan lakukan hal berikut:
- Masukkan nama domain Anda :
https://domain.tld/atauhttps://www.domain.tld/tergantung pada apakah awalan WWW diaktifkan di pengaturan umum situs web Anda - (Opsional) Siapkan pesan otomatis
- (Opsional) Sesuaikan plugin obrolan Anda
- Klik Terbitkan :

Dan itu saja! Yang tersisa hanyalah menemukan ID halaman Facebook Anda di pengaturan integrasi situs web Anda (lihat di bawah).
Langkah 2 – Hubungkan Plugin Obrolan Langsung Messenger ke Situs Web Anda
1. Di dalam pengaturan Kotak Masuk , buka bagian Perpesanan , dan Anda akan melihat URL messenger Anda – termasuk ID halaman Anda. Salin:

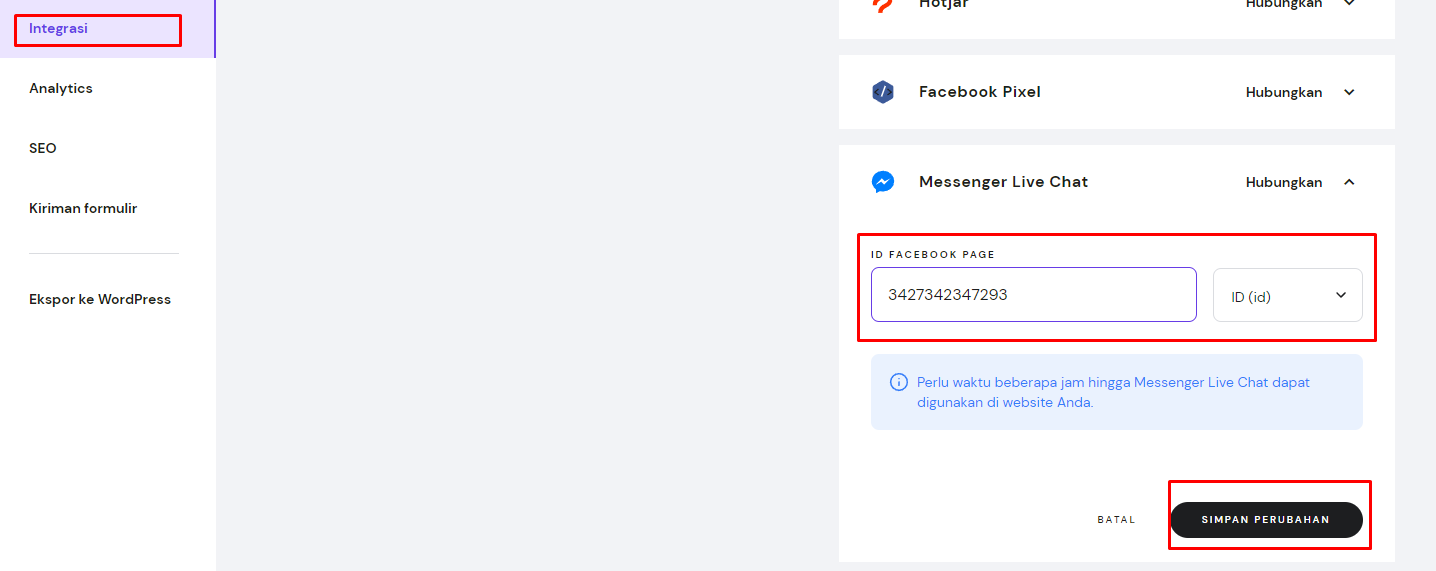
2. Di dalam pembuat situs web, buka Pengaturan Website -> Integrasi dan Temukan bidang Obrolan Langsung Messenger dan rekatkan ID halaman Facebook Anda di sana:

3. Simpan perubahan dan perbarui situs web Anda . Kotak obrolan akan muncul di situs web Anda dalam beberapa jam.
CATATAN :
- Anda tidak perlu menempelkan kode (skrip) tambahan apa pun ke pengaturan integrasi situs web Anda: ID halaman Facebook Anda sudah cukup
- Anda juga dapat menemukan ID halaman Facebook Anda dengan cara ini: Temukan ID halaman Facebook Anda
- Namun, jika Anda ingin mengintegrasikan Obrolan Langsung Messenger melalui kode, Anda harus menempelkan kode tersebut ke kolom Kode khusus
Penyelesaian masalah
Jika lebih dari empat jam telah berlalu setelah mengintegrasikan Obrolan Langsung Messenger ke situs web Anda, namun gelembung obrolan belum terlihat di situs web Anda, periksa hal berikut:
- Apakah domain dimasukkan dalam format yang benar di ujung Facebook
- Apakah domain masuk daftar putih di pihak Facebook
- Apakah ID halaman Facebook yang benar dimasukkan di akhir pembuat situs web
- Apakah situs web diperbarui
Langkah 1 – Periksa Ulang Format Domain
Di Pengaturan kotak masuk → Pengaya obrolan , pastikan domain Anda dimasukkan dalam format yang benar: https://domain.tld/ atau https://www.domain.tld/ bergantung pada apakah awalan WWW diaktifkan di pengaturan umum situs web Anda:

Langkah 2 – Daftar Putih Domain Anda
Buka profil Facebook reguler (pribadi) Anda dan buka Halaman di sebelah kiri:

Kemudian buka halaman FB Anda di sebelah kiri:

Di sebelah kiri, buka Pengaturan :

Buka bagian Perpesanan lanjutan , masukkan domain Anda di bawah Domain yang masuk daftar putih, dan klik Simpan :

Langkah 3 – Periksa kembali ID Halaman Facebook
Pastikan ID halaman Facebook yang benar telah ditempelkan ke pengaturan integrasi situs web Anda. Anda dapat menemukan ID dengan cara ini: Temukan ID halaman Facebook Anda
Langkah 4 – Perbarui Situs Web
Terakhir, perbarui situs web Anda , tunggu sebentar, dan periksa secara online. Anda juga mungkin perlu menghapus cache .
CATATAN : Jika Anda telah menyelesaikan semua langkah di atas, dan gelembung obrolan masih belum muncul di situs web Anda, hubungi tim sukses pelanggan kami
